Unlike many years ago, you can’t just be satisfied to only meet your needs in today’s web environment. Instead, you need to please two factors equally: the user and the Google robots ranking you.
The question, however, is which one should you try to please first?
Google vs User? Which one to please first?
User Experience vs Google Search Optimization?
There is no need to prioritize because you have to please both Google and your users, a practice that comes highly recommended. In doing the process, you don’t need to invest in an insane amount of resources into the process where the return might make or break you and your online solution.
By adopting these two requirements, you will be able to rank higher in Google and people will be able to find you much easier than before. With the great web user experience you give your visitors, they will want to recommend you to others.
Part 1. Start With The User
There is no need to prioritize, as mentioned earlier, but you need to start somewhere. Focusing on the experience you give your users is a good starting point for your web solution whether it is a simple website, a web application, or a complex back-end software.
At the base of each of your projects, you have to consider the user. Without the user, you won’t move forward regardless of how much you try to. You’ve heard of the term User Experience (or UX) before, but what does it mean for your product? As much as I hate to tell you this, it depends. Users will not put a price on the same elements in two different web solutions. On top of this, your audience will also react differently to what your competitor has although your product does basically the same.
Finding out what your audience reacts positively to is such a complex matter to discuss that it should have its own article; therefore, we won’t dive too much into what’s in the mind of your users. However, whatever your business is, the lack of investing into user experience will always backfire. Always! Luckily for you, wherever your users come from and whatever their pursuit is, they will always appreciate these following elements that will give them a great product experience.
Nowadays you must have a responsive website.
Be Responsive Already – Have A Responsive Website!
You’ve probably heard this thousands of times. Unfortunately, I still see so many examples out there of websites that are not responsive yet. It has been more than three years since media queries have become W3C standards but why hasn’t everybody adopted them yet? If it’s something that gets me out of my mind, that is ignorance for the widely accepted standards. Don’t be ignorant with your web solution because you’re playing with the chances of your own project.
I have a difficult time believing that you don’t know much about responsive web design yet. But if you really don’t (dude, seriously?), get this book. Read it from cover to cover, then read it again. It’s been written relatively recently and it’s considered as “responsive web design 101″ for 2015.
Do you know how readable your website is on mobile or tablet?
Responsive Design Typography
Yes, I’m still holding on to this responsive madness topic. Typography is such an important part of a website that ignoring it will score you some negative points with your readers. It is often easy to read text on desktop but God I’ve squinted my eyes a lot in the past years trying to decode simple text on mobile. I hate that, don’t make me do it – ever again! I will leave your site quicker than a Ferrari in pole-position without any chance of returning ever again.
Improving typography for portable devices is not that big of a deal. If you don’t have basic typography training, it is always a safe bet to increase the font size and the line height. Never use a font that is smaller than 14px on mobile (get used to the idea of having at least 16px, no more than 8-9 words per line) and line height that is at least 18px. This will make the text easier to read. Keep headlines short and make it clear. They are headlines so you need to use big font size and bold with a maximum of four words per line.
Web fonts are quite the big deal in typography lately and I advise you do make use of them. They will save you money and time plus, they are SEO-friendly. Just to make sure there is a check on everything, always have a fall-back typeface in case a browser doesn’t download custom web fonts.
When you write copy, make sure to break paragraphs into smaller chunks of text. Take a look at the image below and think of which would you rather read should you end up with only one choice.
The text is the same, the only difference being good formatting and better typography on the right.
The Art Of Negative Space
This article is not supposed to be a crash course in graphic design but there are so many things a good graphic designer can do to improve the user experience of a website. One of them is using negative space, as this allows the human eye to rest. Your webpage will not feel as heavy if you employ this very well and I advise you to get a good graphic designer to take a look at your website if you feel that it currently is “too heavy” at a quick scan.
Create live validation of the input fields.
Have Contact and Checkout Forms That Work
Web forms can range from sign-up forms and contact forms to input fields in a check-out process or even a search box. Make sure they work. You’ve probably already checked the code behind ten times and tested it. The forms work as they should. But do they really work?
I’ve got no doubts your code does just what it is supposed to do but this is not just about the back-end. The user doesn’t care about your code. The user wants the forms to work, to give him feedback when feedback is needed and to fill them out as quickly as possible.
By the number of websites doing it poorly, error handling in user forms must be one of the most challenging problems there is – up there with landing on Mars and figuring out teleportation. Let me tell you a secret: it’s actually not that hard.
One thing you can do to ensure less confusion is create live validation of the input fields. That means if you need a phone number from me, make sure I can’t submit the form if there is any kind of text in the field that are not digits. Additionally, if you need a number in a specific format, don’t ask me to write it that way. I don’t care if you need the number in US format but let me write a ten-character number and format it yourself with a snippet of code. How hard can it be?
If I submit the form and there is an error, you need to let me know of the exact error and what I can do to fix it. Don’t – I repeat, don’t! – ask me to fill in all the fields again. That’s where you lost a potential client.

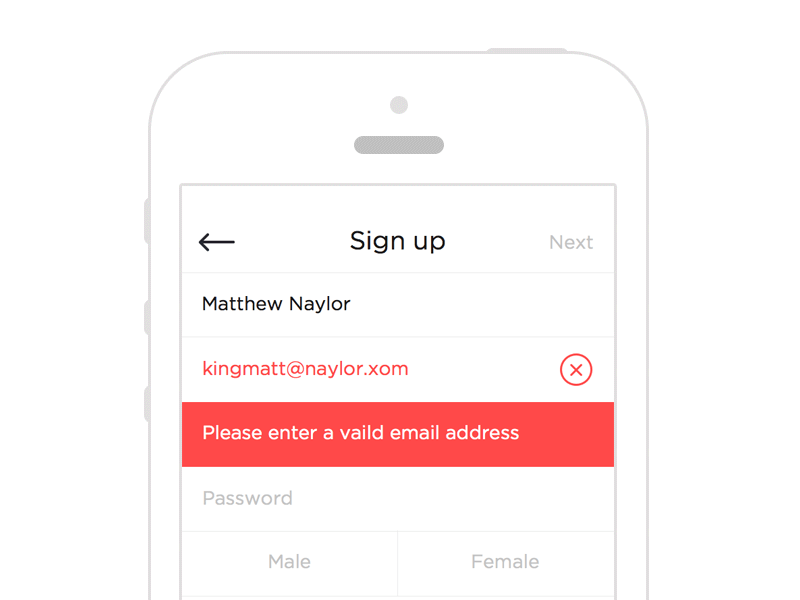
Example of error handling in mobile app.
Avoid confusion in the forms by using clear language, clear placement and clear colors. The example above is an almost perfect one. There is no doubt about what you need to correct and the error message can’t be missed.
It would be perfect if the error message would also point out the error: Please enter a valid email address. Unfortunately “.xom” is not a valid domain. It would require more code, but users will have no doubt understand why the error appeared in the first place.
If you want to get better at handling error messages in input fields, Christian Holst wrote a great article three years ago about this which is still relevant today.
It’s well known that drop-off rates for long web forms are huge, but they are avoidable. If a user starts to fill in a form, it’s because he wants to. If he stops before he is done, you’re at fault. Most of the time it is because you ask for a big investment from them – bigger than their return.
Would you subscribe to a newsletter if the form requires you to fill in the name, email, address and credit card information? No way in hell. But you would gladly give all these information away if you buy something online. It’s all about keeping a balance between what you ask for and what you give in return.
Shorter forms are always more successful.
In fact, studies show that shorter forms can even convert over 150% better than their longer counterparts. Think about it for a while before adding a new field to your form.
Use SVG In Your Websites.
Use SVG Image Format Whenever You Can
Some of you might not know what an SVG image is, so I will explain it to you very briefly. SVG stands for Scalable Vector Graphics and, as the name says, it represents a vector image that can be scaled up an down according to the screen it is viewed on.
SVG works very well with CSS and is perfect for responsive web design. Together with responsive typography and responsive layouts it creates a great viewing experience for the user regardless of what device they are on. SVG images are better than normal, rasterized images and even better than font icons simply because they can quickly adapt to the environment while still looking great. Moreover, with font icons you are limited to a single color, while SVG files are much more adaptable when it comes to the colors.
You can use SVG graphics in pretty much everything: logos, UI elements, graphs, icons and many others. SVG is really the future and deserves an article of its own. Luckily, there’s a great one written by the team of Design Your Way.
Check On Design.. Now What Else?
Let me put it down for you: UX is not only design. Remember this. Design is just a part of this big spectrum of elements. There are many things you can do to improve the UX that do not necessarily have something to do with design. It is easy to confuse the two, because most things you create express themselves through visual queues. A good example is the navigation.
Put special attention to navigation. Make sure it works.
Design Effective Navigation Menu
The navigation menu has to be, without any doubt, the first thing visitors see. The navigation and the logo. Users need to know where they are and where they can go.
A website with poor navigation is like a complex freeway structure without signs. It might be cool to drive your Tesla on it with 175 km/h, but not knowing which exit to take quickly turns into a bit of a problem.
As the starting point of a website, the navigation has to be simple and clean. Don’t cram a lot of unnecessary information into it and at the same time, don’t be vague about it. You can’t afford to confuse your users.
Sometimes it is not that easy to keep your navigation simple; look at Amazon. However, most web designers never get the chance to work on such a complex system, therefore keep in mind: simple navigation is the best navigation there is. Some very simple tips are:
- to keep the main navigation at the top right (logo on the left)
- limiting the number of options to no more than 6
- using short and descriptive words (“Contact” instead of “Hit us up”)
- having the navigation in the footer if the pages are long and having a navigation that is easy to find and clickable if you are on a portable device.
Other things you can do are quite straightforward. I advise you not to make use of any kind of sneaky tactics or redirects in order to get something you want from the user. He will find out and leave and this will only make him not want to recommend your website.
Badly implemented pop-overs are also something that annoys me as much as anything else. A few days ago I was reading this article on my iPhone from a worldwide-known online magazine. A pop-up came up telling me about cookie usage. That’s fair enough. But there was no button to accept or to cancel. There was no way to exit that pop-up. I’ve clicked on it, I swiped, I pinched, I did everything there is to do.
Actually, I did more than I should have, because the website redirected me to another page (it was probably me clicking on something else without realizing because of the frustration). Now that was a really bad experience. A few seconds after… surprise: the overlay slowly disappeared on its own.
How hard would it have been for them to let me know from the start that this overlay will fade out in 10 seconds? Not much harder than a single line of code, but they still left it out and frustrate me instead.
Depending on who your audience is, there are probably some other tips I could write about but it would take a while. An in-depth analysis is on the table for an article a bit further down the road but you should be set for now. If you master these first tips, you are halfway through to a successful web solution.
Now, for the second part, what do those darn Google robots want from you?
Do you know what Google wants from you?
Part 2. Make Google Happy
It is not only important to make the user happy, it is also important to make sure Google ranks your website well, otherwise, nobody will find you. You will notice, however, how following some of the tips in the first part of the article will also help with the second part.
Make Your Website Responsive (again)
According to many sources online, including Social Media Today and Google itself, it is highly recommended to have a responsive web design for your website. Starting April 21st 2015, Google is going to make some small changes to its search algorithm making it easier for users to find mobile content. Mobile friendliness is something Google looks very seriously into and although nobody actually said that Google will rank mobile better than desktop results, many experts believe this is the way the search engine is heading to. With more people browsing from mobile than desktop, it goes without saying that this is the right way to go.
Google’s Zineb Ait Bahajji was quoted saying in a Google Webmaster Help thread that they do not rank mobile better, but they prefer it because it is:
“easier to maintain, it’s future-friendly and we see less configuration errors with RWD (faulty redirects or bad user-agent detection for instance)”
By creating a website that is responsive, you make both your users happy but also Google, and this is rule number 1 to keep in mind.
Is there an SEO disadvantage to using responsive design instead of separate mobile URLs?
Don’t worry about your PageRank. A website that is responsive is better than a website which redirects the users to a m dot version (something like m.1stwebdesigner.com – a practice that was very popular in the beginning of the 2000s). Although the video is one year and a half old, Matt Cutts from Google explains below why.
How fast is your website?
Make Your Website Load Faster
Google loves quick websites, it is as simple as that. Google itself loads incredibly quick and has the same expectations from you. It has been four already years since the search engine started to rank quick websites better and today there is even more emphasis on it than ever before, with more and more people browsing from mobile. I believe this will continue to be an important factor.
Start by testing your website and see how fast it loads. Minimize the number of images and clunky code, don’t use lots of plugins and only embed necessary video. You can quickly minimize the weight of your website by following these tips, but if you want even more help, hire a professional and make use of Google Webmaster Tools.
This is how a simple CDN network looks like, with the origin server in South America.
Not only does your page speed improves the user experience because it minimizes loading times and leads to higher engagement, retention, conversions and lower bounce rates, but it is so important that Google actually developed a tool for it.
PageSpeed Insights is a set of tools that can help you identify performance best practices for your website and can help you automate the optimization process.
One of the easiest things to do for page speed improvement is paying for a better hosting plan. Poor hosting is often the main reason behind websites loading slowly. However, it is also the lack of Content Delivery Network (CDN). CDN is easy to explain. Instead of having a server in the US which everybody in the world has to access, this network makes sure the content of a website is delivered quicker to people who are located in other parts of the world via edge servers, so their requests don’t have to “travel” such a long distance.
Create a good content for your visitors.
Content Is (still) King
It is already a cliché, I know, but good content is still the best way to rank high in Google. You want to write really good content with the readers in mind and not for the sake of keywords. There is nothing wrong with having keywords every once in a while, but don’t overdo it and, again, think of the reader. Does the article offer value? Is it long enough? Does it get shared a lot on social media? All these are important if you want to rank better in Google.
“How long should an article be?”
– is a question that I get a lot. It depends but articles that are shorter than 1.000 words don’t have much value to Google unless they are a hit on social media or you are The New York Times. Moreover, if you are The New York Times, you probably don’t care about ranking anymore. However, if you still need to work on that, keep in mind: Google likes long, informational and useful articles.
I also think it is a good idea to keep a balance. I can write an article or 4k+ words at any time, but how many people will read the whole piece? Not many. The consequence will be that not many people will share it on social media. For informational articles on blogs I personally believe between 1.500 and 2.500 words is the sweet spot, so a bit shorter than this article. If you can stay in between these two, you are where you should be and are doing well.
The bottom line of this is that you need to write content that is worth sharing. Offer value, not articles filled with keywords. The guidelines I wrote for you above are good to keep in mind, but quality is still the most important of them. You can write a hit article that is 800 words long and still do better than a 3.000 words article that is written just for the sake of Google. Write for your audience; and do it well!
Learn To Love FeedTheBot: Optimize Your Website For Google
If you want to get a quick overview of your website in Google’s eyes, FeedTheBot is one of the best tools out there. You only have to fill in your website and let the software check it up. After a few seconds it will return with a string of errors that your website needs to straighten up. Start with the most critical ones, but don’t overlook the other ones. The better you do here, the more Google will appreciate your website.
It is important to remember that Google is not a person, but a robot. Google doesn’t get a feel of the user experience you offer to your visitors, so the best it can do is to rank your website after a complex set of parametres. It can be anything from the number of broken links, usage of robots.txt, JavaScript and CSS usage, sneaky redirects, keyowrd stuffing and so on. If you have dynamic content on your website, it is always a good idea to pay FeedTheBot a visit every once in a while and make sure things are still in check.
Mobile SEO Action Cheatsheet
Reading an article like this one and learning what you have to do is the easy part of improving the UX of a web solution – implementing it is the tough part. Now that you know the reasoning behind every and each action to take, we have a cheatsheet for you below, so you can start working on this right away. So, what do you have to do?
- Get down and design a great website. Make use of negative space, beautiful colors and good design practices.
- Make sure the navigation is clear, easy to use and doesn’t confuse the user.
- Make sure your website is responsive. This helps both the user experience and Google to rank you higher.
- Wherever you make use of images or UI elements, try to make use of SVG instead of JPG or PNG
- Check how your typography responds to a screen change and ensure your type looks great on all devices.
- If you have any forms, check them a couple of times (both the code, but also the experience they give in form of errors and validation).
- Find a good hosting plan. If you can find a CDN server, go for it, although it is a bt more expensive.
- After creating the website, use Google Webmaster Tools and PageSpeed Insights to make the website even quicker. Aim for a loading time of under 1 second.
- Start creating good content that is useful to your users. Keep doing this all the time.
- Use FeedTheBot to check on other errors and solve the most critical ones first, but don’t forget about the other ones.
Conclusion
There are two factors you have to please today if you want to have an online presence: the user and Google. I feel we’ve already established that. The good part is that by only following a limited set of tips, you can please both in a short amount of time. If you are about to create a new online presence or think of how to improve you current one, this article should be the starting point for you.
We would love to hear from you down below in the comments section. From now on we’re going to publish a couple of times per month on topics closely related to UX, because we want you to become the best web designer that you can be. So let us know what you want to learn more about.
http://www.1stwebdesigner.com/mobile-seo/