Besides that, a jQuery slider is the best ways to display lots of information in a relatively small space while adding cool functionality to a web page.
Here below, we’ve collected 72 great and very useful jQuery slider tutorials that can help you to implement an image slideshow on your online portfolio.

TN3 Gallery – jQuery Slider and Image Gallery (Featured Plugin)

Take a Tour Download
by TN3 Gallery
A jQuery slideshow plugin, TN3 Gallery is a full fledged HTML based customizable image gallery with slideshow, transitions and multiple album options. Compatible with all modern desktop and mobile browsers.
Features:
- Multiple transitions/effects
- Slideshow options
- CSS Skinning
- Full-screen option
- See all features
Making a Mosaic Slideshow With jQuery & CSS

Tutorial Demo
by Martin Angelov
Today we are making a jQuery & CSS mosaic gallery. Mosaic, because it will feature an interesting tile transition effect when moving from one slide to another.
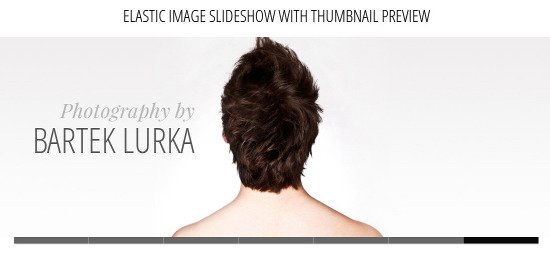
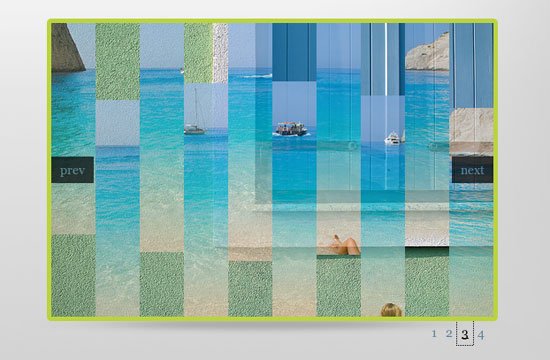
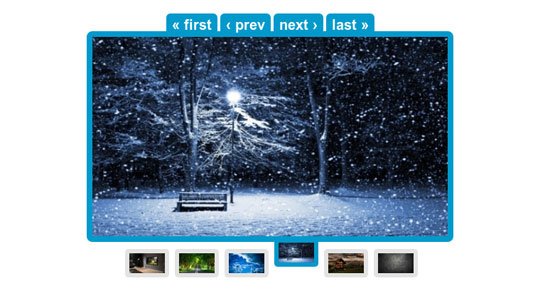
Elastic Image Slideshow with Thumbnail Preview

Tutorial Demo
by Mary Lou
Today we want to show you how to create a simple elastic slideshow with a thumbnail preview. The slideshow will adjust automatically to its surrounding container and we can navigate through the slides by using the thumbnail previewer or the autoplay slideshow option.
Coding a Rotating Image Slideshow w/ CSS3 and jQuery

Tutorial Demo
by Martin Angelov
Today we are going to use jQuery and CSS3 rotations, along with the jQuery rotate plugin, to create a beautiful slideshow. You can use it to spice up your web sites, product pages and other projects with some CSS3 magic.
Making A Slick Content Slider

Tutorial Demo
by Martin Angelov
In this tutorial we are going to make a slick content slider for a computer shop, with the help of jQuery and the MopSlider plugin. The slider is going to be generated with PHP and we are using a plain txt file as a data source for the notebook configurations. We are also using laptop icons from tonev.deviantart.com.
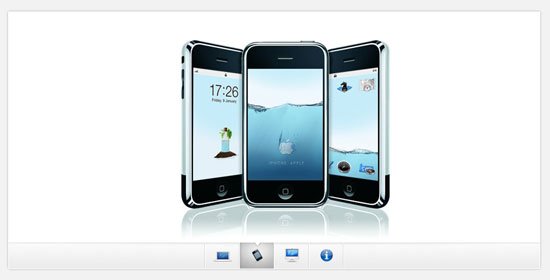
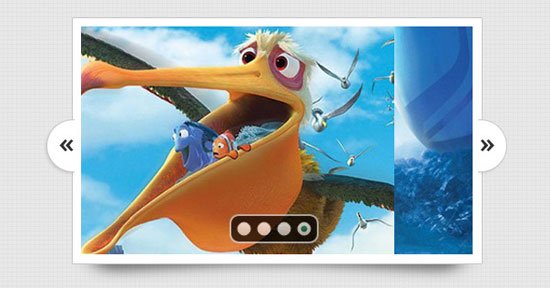
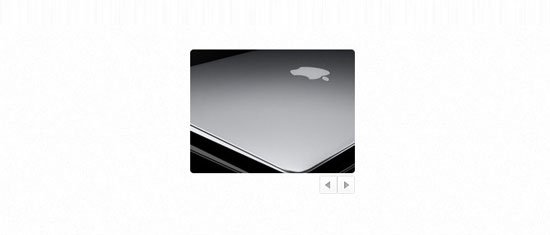
A Beautiful Apple-style Slideshow Gallery With CSS & jQuery

Tutorial Demo
by Martin Angelov
In this tutorials, we’ll making an Apple-like slideshow gallery, similar to the one they use on their website to showcase their products. It will be entirely front-end based, no PHP or databases required.
Automatic Image Slider w/ CSS & jQuery

Tutorial Demo
by Soh Tanaka
An useful tutorials to build simple widgets like the image slider using HTML/CSS/Javascript. The html based image slider will have its benefits with SEO and will also degrade gracefully for those w/out js.
Create Beautiful jQuery slider tutorial

Tutorial Demo
by ravindra
This tutorial explains how to develop Create Beautiful jQuery sliders tutorial with image description and name.
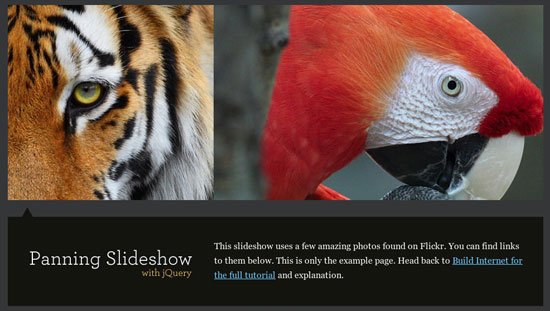
Animate Panning Slideshow with jQuery

Tutorial Demo
by Zach
In today’s tutorial we’ll take the makings of a classic slideshow, but use a different kind of transition to animate between slides. It may not fit every project, but diversity is always welcome in the world of web design.
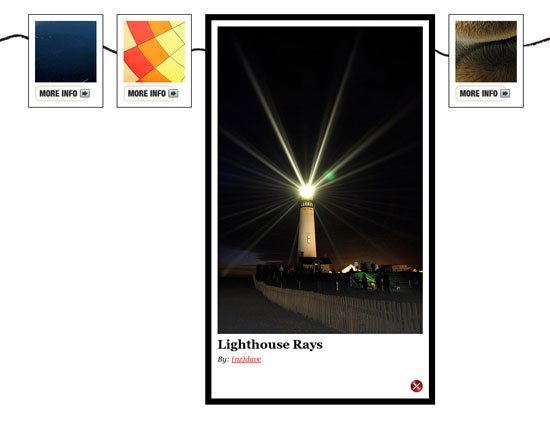
How to Make a Slideshow with a Transparent PNG Frame

Tutorial Demo
by Zach
Today’s tutorial is headed back to the basics.
We’re focusing on a common question for those inexperienced to working with layered PNG’s in web layouts. The end result probably won’t do much new to excite veterans, but it will hopefully save you a headache in the long run — especially if you’re new to the idea.
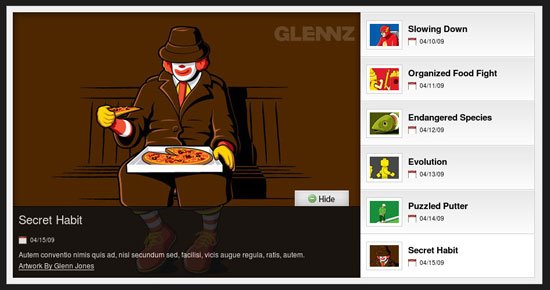
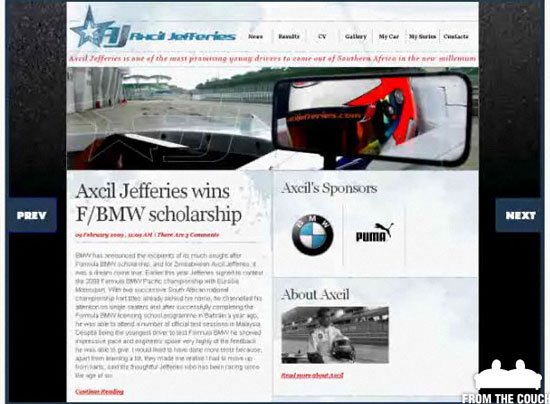
How to Build Trendy jQuery Sliders (Premium Tuts)

Tutorial Screenshots
by illusionem
In this tutorial, we are going to create a full-fledged jQuery slider which supports inline comments.
How to Make Auto-Advancing Slideshows

Tutorial Demo
by Martin Angelov
In this short tutorial we are going to make our HTML5 Slideshow auto advance with a few lines of jQuery.
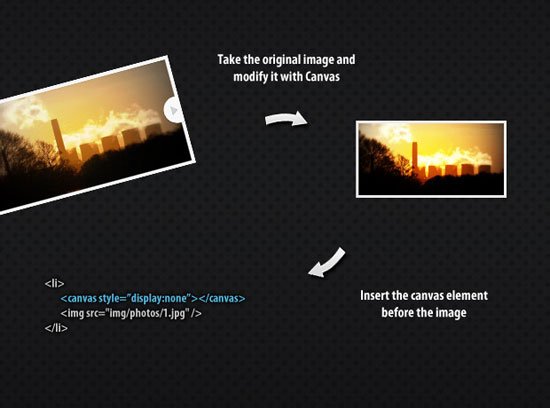
An HTML5 Slideshow w/ Canvas & jQuery

Tutorial Demo
by Martin Angelov
HTML5 canvas element, is a special element that allows us to create and modify graphics. Today we will making a progressively enhanced slideshow with a fancy transitioning effect, which is perfectly functional in older browsers as well.
Create your own jQuery Image Slider

Tutorial Demo
by Jamy Golden
A very simple tutorial to create your jQuery image slider.
Flickr Photobar Gallery

Tutorial Demo
by Mary Lou
The tutorial’s aim was to build a bottom photobar that one can easily integrate into a website. It is hidden initially and slides up when the handle is clicked
Learning jQuery: Revealing Photo Slider

Tutorial Demo
by Chris Coyier
Jonathan Snook has an article up “Content Overlay with CSS” in which extra content is revealed in a certain area when it is moused over. This inspired me to try to do something similar with jQuery.
Creating a Rotating Billboard System with jQuery and CSS

Tutorial Demo
by Mary Lou
In this tutorial we will use some images, CSS and jQuery to create the effect of a rotating billboard with two ads. The idea is to make one set of image slices disappear while another one (the other ad) appear.
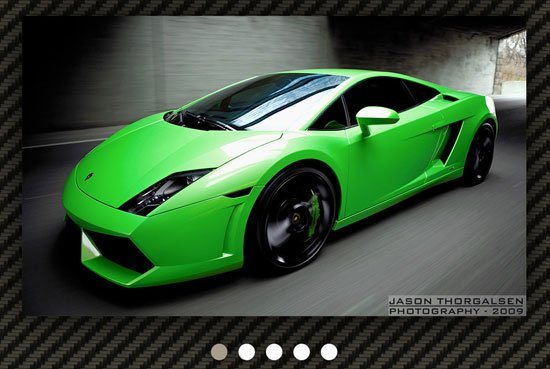
Advanced jQuery background image slideshow

Tutorial Demo
by Marco
In this article we’ll learn how to create a beautiful advanced jQuery background image slideshow.
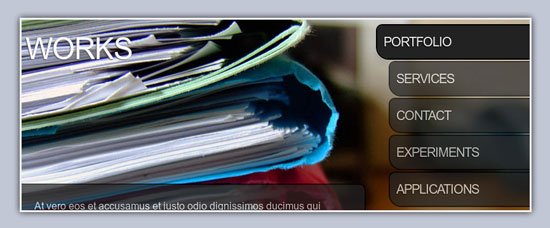
Creating a Slick Auto-Playing Featured Content Slider

Tutorial Demo
by Chris Coyier
I recently had the calling to build a “featured content area”. The Coda Slider fit the bill almost perfectly, but it needed a little functionality surgery to do what I wanted it to do.
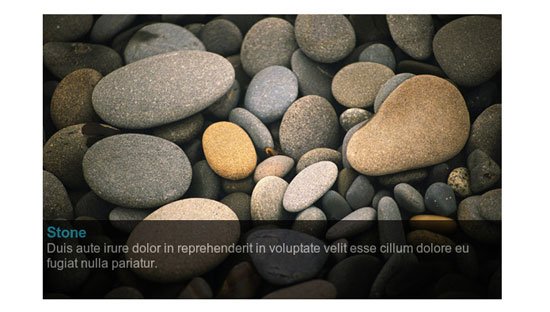
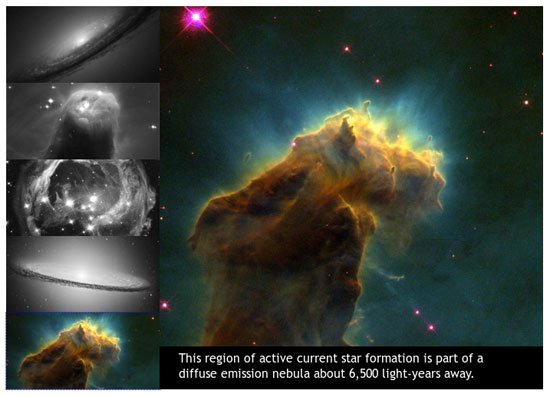
Create an Image Rotator with Description (CSS/jQuery)

Tutorial Demo
by Soh Tanaka
This tutorial will help you understand how the image rotator works and helps you create your own from scratch.
Fullscreen Slideshow with HTML5 Audio and jQuery

Tutorial Demo
by Jay Salvat
In today’s tutorial we’ll create a fullscreen photo slideshow to illustrate a New York picture series. We will add sounds with the HTML5 audio element in order to give life to the gallery and try to recreate the ambient of this vibrant city.
Code Your Own Juicy Tabbed Slider (using the Nivo Slider)

Tutorial Demo
by Brandon Jones
Today we’re going to show you how to actually code a juicy tabbed slider in a few quick steps. No heavy CSS or Javascript knowledge required – promise! We’ll be using the popular Nivo Slider to handle the animation, so let’s dig in!
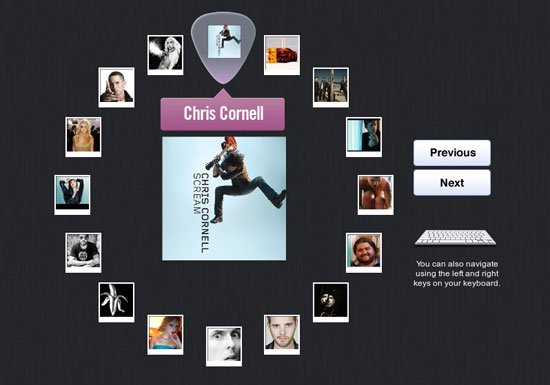
How to Create a Simple iTunes-like Slider

Tutorial Demo
by Siddharth
When space is at a premium, making use of sliders is the optimal way to present information. Today, we’ll take a look at how to create a slider similar to the one used in the iTunes store.
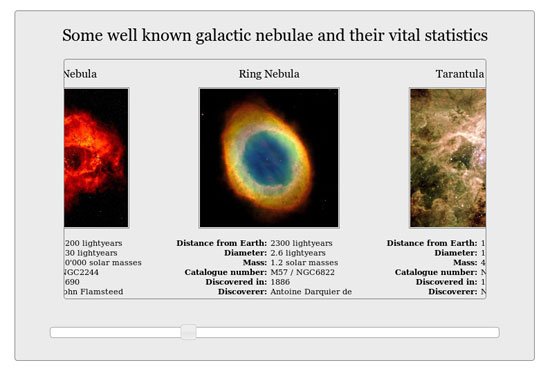
Making a Content Slider with jQuery UI

Tutorial Demo
by Dan Wellman
In this tutorial we’re going to be using the jQuery UI slider widget to create an attractive and functional content slider.
Using the Wonderful jFlow Plugin

Tutorial Demo
by Jeffrey Way
In this screencast, I’ll show you how to easily create a scrollable featured section using one of Theme Forest’s popular themes as a reference. Let’s get into it!
Create Featured Content Slider Using jQuery UI

Tutorial Demo
by webdeveloperplus
Today I’m going to show you how to create a featured content slider for your website using the jQuery UI library.
Let’s start with it..
Bubble Slideshow Effect with jQuery

Tutorial Demo
by Martin Angelov
Today we will be building a jQuery-powered bubble animation effect. It will be a great way to present a set of images on your website as a interesting slideshow.
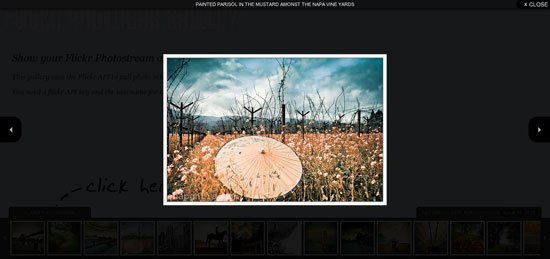
Making a Flickr-powered Slideshow


Tutorial Demo
by Martin Angelov
Today we will be developing a jQuery plugin that will make it easy to create slideshows, product guides or presentations from your Flickr photo sets.
Elegant Accordion with jQuery and CSS3

Tutorial Demo
by Mary Lou
In this article we will create an elegant accordion for content. The idea is to have some vertical accordion tabs that slide out when hovering. We will add some CSS3 properties to enhance the looks.
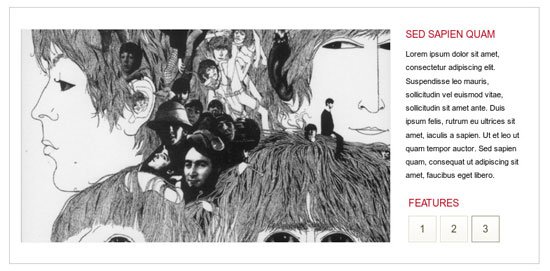
Pretty Simple Content Slider with jQuery and CSS3

Tutorial Demo
by Mary Lou
In this article we will create an auto-playing content slider with jQuery and CSS3. The idea is to alter the background image and to slide in the heading and the description.
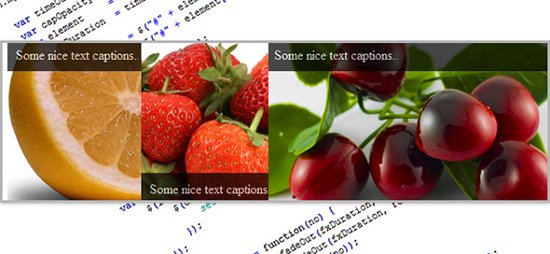
jQuery Photo Slide Show with Slick Caption Tutorial Revisited

Tutorial Demo
by Kevin Liew
A revisit tutorial to solve all those problems discovered by readers on the first tutorial about simple jquery slideshow with semi transparent caption. I rewrote the html structure and modify the script.
Create a Slick and Accessible Slideshow Using jQuery

Tutorial Demo
by Jacob Gube
In this in-depth web development tutorial, you’ll learn how to create a usable and web accessible slideshow widget for your site using HTML, CSS, and JavaScript (jQuery).
jQuery Image Gallery/News Slider with Caption Tutorial

Tutorial Demo
by Kevin Liew
This time, we’re going to learn how to create a news slider that come with the following features…
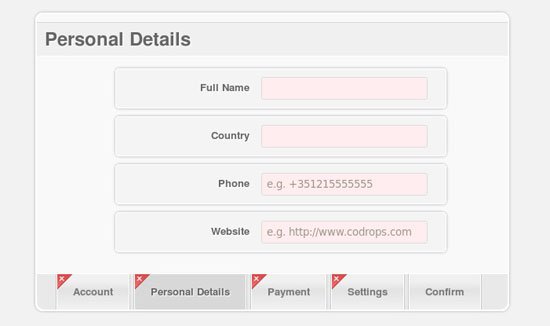
Fancy Sliding Form with jQuery

Tutorial Demo
by Mary Lou
Today we are going to create a fancy sliding form that shows some validation feedback to the user after each step.
A Bullet-Proof Content Viewer

Tutorial Demo
by Dan Wellman
In this tutorial, we’re going to look at how we can easily create an attractive and space-saving content viewer which even works with JavaScript disabled.
Automatic Infinite Carousel

Tutorial Demo
by jQuery for Designers
A tutorial to make the carousel automatically loop round by itself.
Image gallery with fancy transitions effects

Tutorial Demo
by Ivan Lazarevic
A tutorial to create a new transition effect – Fancy Transition for image gallery slideshow.
Coda Slider Effect

Tutorial Demo
by jQuery for Designers
This article will pick apart the pieces required to create the coda slider effect, and how to better it.
Create an s3Slider-like jQuery Plugin (Premium Tuts)

Tutorial Demo
by karisikb
I’m the creator of the extremely popular s3Slider plugin, in this tutorial I will show you how to build a similar version from scratch.
How to Create a Slideshow Plugin with jQuery

Tutorial Demo
by Cedric Ruiz
In this tutorial I’ll discuss the creation process of Powerslide, a plugin I just released that follows the “effects” approach. You should have a basic knowledge of HTML, CSS and jQuery to follow this tutorial.
Slider Gallery

Tutorial Demo
by jQuery for Designers
This ‘product slider’ is similar to a straight forward gallery, except that there is a slider to navigate the items, i.e. the bit the user controls to view the items. Simple stuff.
Adding Keyboard Navigation

Tutorial Demo
by jQuery for Designers
I was recently asked how keyboard navigation could be supported to move a slider backwards and forwards. I’ve created a few tutorials on how to create sliders and carousels but not mentioned keyboard supported navigation yet.
Build an iPad-Themed Image Slider With jQuery

Tutorial Demo
by Joshua Johnson
Today we’ll teach you how you can create just a something trendy and interactive such as an Apple-centric slideshow project in mere minutes using some awesome free resources from around the web.
A Simple jQuery Slideshow

Tutorial Demo
by Jon Raasch
Following jQuery’s motto of “writing less and doing more,” let’s write a simple slideshow using jQuery, JavaScript and a bit of CSS.
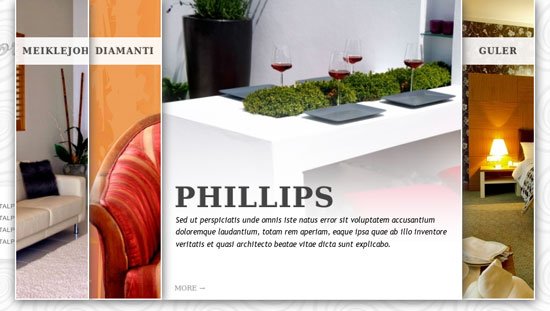
What’s Better Than a Slideshow? A Triple Slideshow!

Tutorial Demo
by Joshua Johnson
Today we’re going to build a web page that uses not one but three separate slideshows that come together to look like one seriously dynamic element. This effect is perfect for any designer or photographer portfolio.
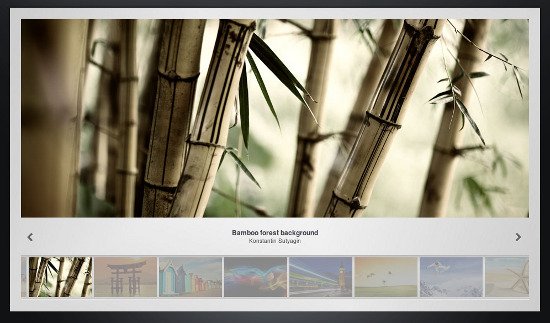
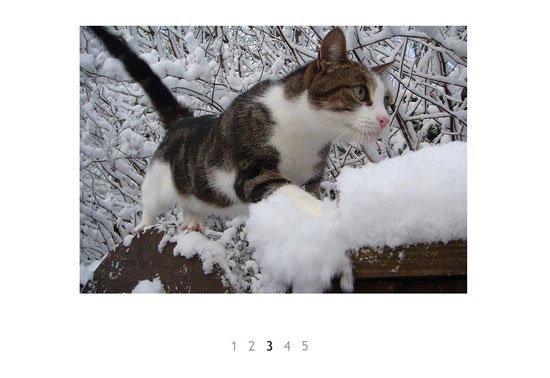
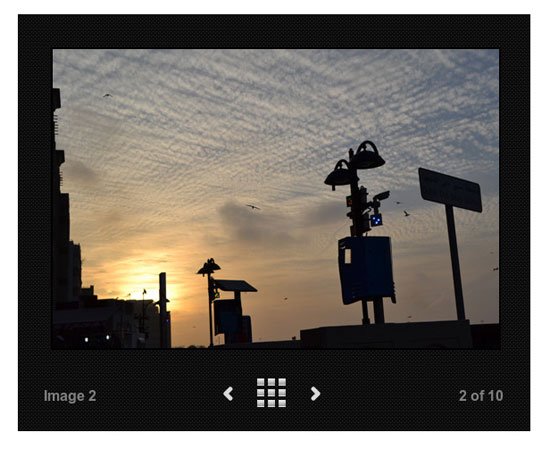
Minimalistic Slideshow Gallery with jQuery

Tutorial Demo
by Mary Lou
In this tutorial we will create a simple and beautiful slideshow gallery that can be easily integrated in your web site. The idea is to have a container with our slideshow and the options to view a grid of thumbnails, pause the slideshow, and navigate through the pictures.
Building a jQuery Image Scroller

Tutorial Demo
by Dan Wellman
In this tutorial, we’re going to be building an image scroller, making use of jQuery’s excellent animation features and generally having some fun with code.
Easily Create a Full Screen Photography Slideshow Website Without Flash

Tutorial Demo
by Joshua Johnson
So in this article we’re going to build a beautiful, Javascript-powered photography site with a full-screen slideshow. Literally all of the heavy lifting will be done by an awesome free jQuery resource so our job will be mostly customization. Let’s get started!
Simple Image SlideShow using jQuery

Tutorial Demo
by Suprotim Agarwal
I have seen a lot of users requesting for simple jQuery scripts for SlideShows. I saw a couple of them, but the scripts assumed that the number of image tags has to be fixed beforehand.
Making a Slideshow with jQuery

Tutorial Demo
by Richard
In this following tutorial, I’ll explain how to create your own slideshow using the same code that I used for Estridge’s website, with the relevant slideshow bits isolated.
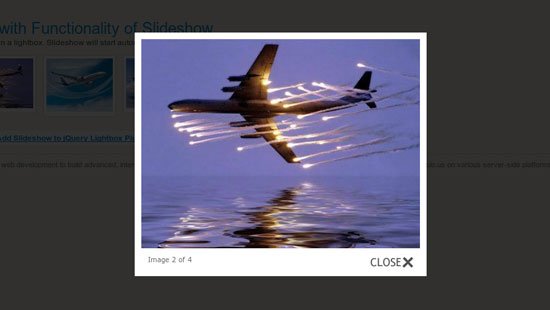
How to Add Slideshow to jQuery Lightbox Plugin

Tutorial Demo
by Max
This tutorial explains how to extend a jQuery Lightbox plugin (by Leandron Vieira Pinho) to have a slideshow.
jQuery – Creating a Slideshow

Tutorial Demo
by Switch On the Code
Well today I am going to add to the already long list with a very simple solution. With the same code you can use this slideshow to display anything you can put into html.
Build a Simple Image Slideshow with jQuery Cycle

Tutorial Demo
by Chris Spooner
Let’s build a simple slideshow that automatically fades through a small collection of Sportster shots. Previous and next controls would also be handy, to give me the control to navigate between shots are my own pace.
Creating an Attractive Photo Gallery using SmartGallery (jQuery)

Tutorial Demo
by Script Tutorials
This light-weight gallery will allow us to have thumbnail navigation, auto image scaling, 12 transition effects (to current moment). All this is done with the options of this gallery.
How To Build a Sliding Feature Slideshow with jQuery

Tutorial Demo
by Chris Spooner
Let’s build our own slideshow with sliding panels navigatable by button links. You could use the slideshow to showcase featured content on your homepage, or as a simple image gallery.
How to Create a Simple Slideshow using Mootools / JQuery

Tutorial Demo
by Nitin
In this post i’ll walk you through the process of making a very simple(minimilistic) slideshow using Mootools / Jquery.
Portfolio Zoom Slider with jQuery

Tutorial Demo
by Mary Lou
In this tutorial we are going to create some nice effects for a portfolio or similar website with jQuery. We will create a tiny slider and integrate it with the amazing Cloud Zoom plugin and the elegant Fancybox plugin.
jQuery Roundrr – How To Create Circular Image Galleries With jQuery

Tutorial Demo
by Addy Osmani
I’ll also show you how you can leverage the power of math with JavaScript to generate coordinates for positioning your images in interesting ways without needing to use HTML5 or CSS3 – just pure javascript. The benefit of this approach is that much of what I show you today will work cross-browser right out of the box.
Simple JQuery Slideshow

Tutorial Demo
by WebChief
Today I’m going to take you through a simple jQuery slideshow and by going through the process step by step, hopefully show you just how easy it is to come up with an idea and achieve it with jQuery.
Creating a Scrolling Gallery Using jQuery

Tutorial Demo
by Marc Perel
In this episode Marc shows you how he created the jQuery slideshow used on the front page of the Obox Design website.
Creating a Photo Slideshow (zoom fading) effect

Tutorial Demo
by Script Tutorials
Today we continue JavaScript examples, and our article will about using javascript in modeling of nice fading and zoom effects for set of images.
Creating photo gallery using jQuery and VisualLightBox

Tutorial Demo
by Script Tutorials
Today I will tell you about one useful JQuery plugin – VisualLightBox. This plugin can help you to create good-looking galleries. And this is very easy to implement.
Photo Slider Tutorial

Tutorial Demo
by Jesse Janzer
A tutorial that will teach you how to create an automatic photo slideshow with image thumbnail.
Create a clean, simple slideshow using HTML, CSS and JQuery

Tutorial Demo
by Weeb Tutorials
This tutorial will show you how to create a slideshow using JQuery.
Create a Cool Mask Transition Slideshow: Part 2

Tutorial Demo
by Abhin
It’s time to Move on with part 2, we are going to implement the effect by creating a jQuery plugin! From a Cool Mask Transition Slideshow mini series,
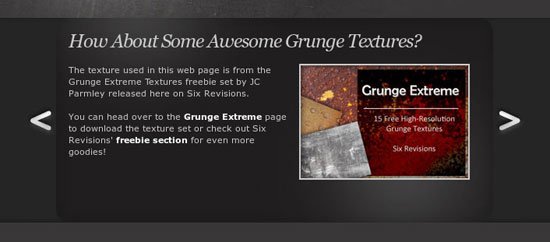
Making a Slick MobileApp Website with jQuery & CSS

Tutorial Demo
by Martin Angelov
Today we are making a complete jQuery & CSS website for a fictional mobile application. It is going to feature semantic markup and a progressively enhanced slideshow effect. It will allow the user to see four of the most popular smartphones running the mobile app.
New Great jQuery Photo Gallery – Skitter

Tutorial Demo
by Script Tutorials
A tutorial that will implementation Skitter Gallery. This gallery switch images using different transition effects. At current moment it able to manage with 22 different effects. Plus what important – this is cross platform gallery. Sure that your members will love it.
How to Make an Elegant Sliding Image Gallery with jQuery

Tutorial Demo
by Matt Doyle
In this tutorial I’ll walk you through the process step-by-step, from creating the markup and CSS through to writing the JavaScript code to make the gallery function. If you’d rather just grab the code and get going, click the Download Code button above.
Animated fullscreen background image slideshow

Tutorial Demo
by Marco
Following this tutorial to create a fullscreen image slideshow. We’ll use the Templates and Easing jQuery plugins. Tested and working on Firefox, Safari and Chrome.
Sliding Stacked Images With JQuery

Tutorial Demo
by Aditia Rahman
A tutorial that will teach you how to create an image slideshow with A sliding door effect.
Vertical Sliding Accordion with jQuery

Tutorial Demo
by Mary Lou
Today we want to share a slick and flexible vertical jQuery accordion with you. The main idea is to expand the accordion slices on click and show some more information.
Simple Images Slideshow With JQuery

Tutorial Demo
by Aditia Rahman
In this post I want to share my example creating very simple slideshow base on JQuery.
Create a Universal Slider Manager in WordPress (Premium Tuts)

Tutorial Screenshots
by wizylabs
In this video tutorial you will be learning how to create a very basic slider manager in WordPress. You can use the technique that you will learn from this tutorial to create more powerful slider managers for your WordPress themes or even plugins.