55 ứng dụng jquery navigation và slider ! Dùng tích hợp cho website !
Navigation is one of the most important elements in web design. It has to be neat, usable and creative at the same time in order to not scare your visitors away. jQuery is one of the most powerful tools to enhance your navigation and make it stand out. With jQuery you can bring together both the creative and usable. This article will cover 55 fresh and superb jQuery plugins that will make your menus look awesome. Note that all of the listed plugins have been released in the last six months.

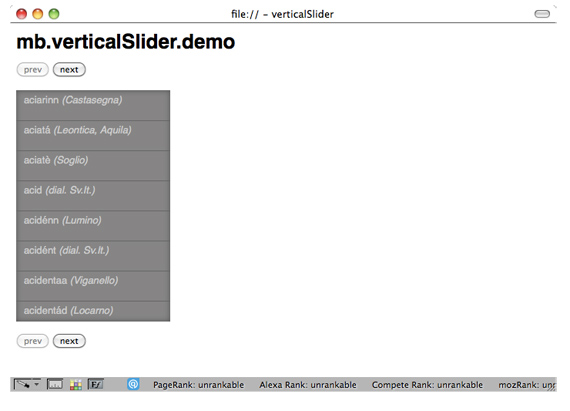
jquery.mb.verticalSlider lets you show a long list of elements managing pagination, it can work with elements already in the DOM of your page or load them via Ajax when needed, it also works with a mouse wheel.
Demo
With this script you can make nice and interactive drop down menus. The advantage of this script is that it not only gives you the ability to make list drop down menu. You can also use a div as drop down element. This way you can create big drop down menus like under the buttons products and tutorials in the live preview.

View Demo

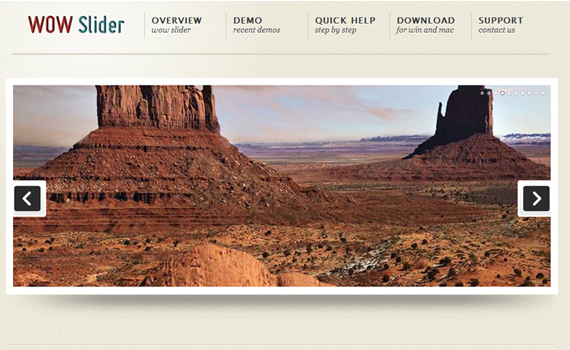
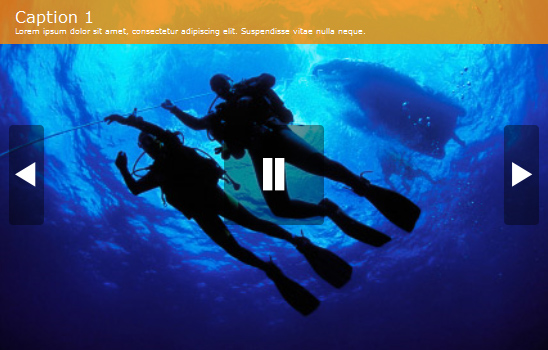
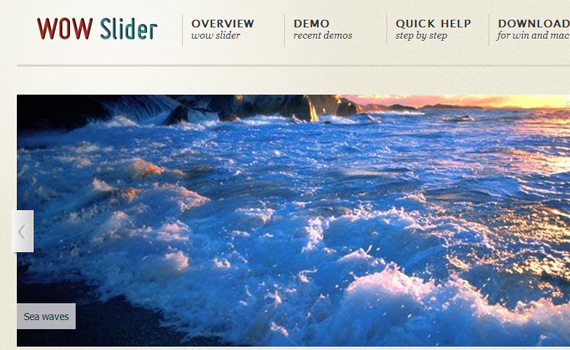
Fly SlideShow is a jQuery Slideshow script to present images as an automatic slideshow with a nice “fly” effect. Images fly from left to right with and have a fade effect.
It also features:
- Direct navigation (you can jump to any slide by clicking dots at top-right corner)
- Previous/next controls
- Image decriptions (it gets them from alt tag)
- Only 5kb size
Demo

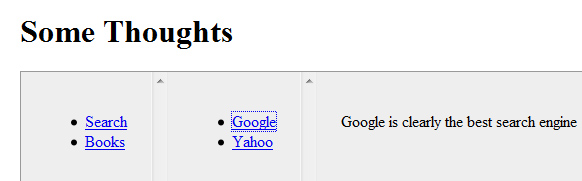
This is a jQuery (1.4 as of writing) extension for mimicing the OSX Finder column behavior. You specify an initial element: $(‘#columnview’).columnview(); And the plugin takes the contents() of that node and places it in the first ‘column’. Any links within that column are grabbed, preventDefault()’d and instead they will perform a $.get request and enter that data in the next column.
Demo

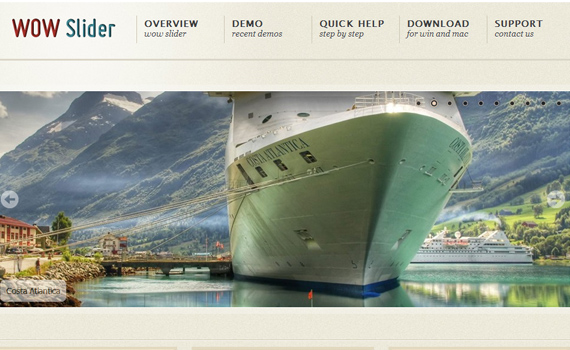
Blast Slider is a jQuery plugin to create sliders, carousels, rotators with crazy animation effects – slide explodes into particles and then collapses to a new slide!
Demo

Photo Rotator JQuery plugin is an easy to use JQuery plugin for a web developer to build a JavaScript gallery on their web application. The plugin can be driven by xml. Easy setup and only minimum programming knowledge is needed. Best to showcase your photography.
Highlighted features:
- Driven by xml or arrays
- 3D Transition Effects (support in Safari)
- Easy to setup
- Slide show controls
- Easy customization
- Compatible with IOS mobile safari
Demo

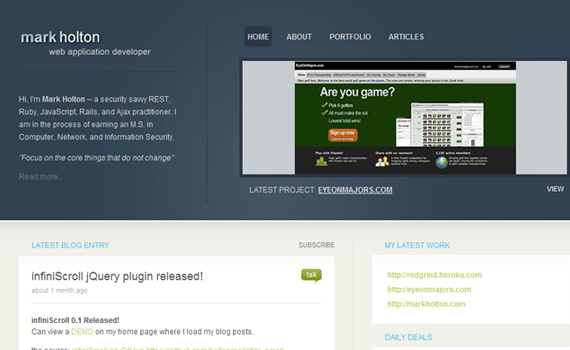
“infiniScroll” was written as a jQuery plugin. It works for blog posts… but will work for anything where you scroll to get more data. Just like Twitter.com, Facebook status messages, etc. Instead of paginating items, why not just keep scrolling? We like to scroll more than we like to go to a new page in some cases. It’s easier to get to items, and you already waited for things to load, so why load again! Posts and tweets are one thing, but this plugin will also work for leaderboards, portfolio items, anything where you want to load subsequent elements.
Demo

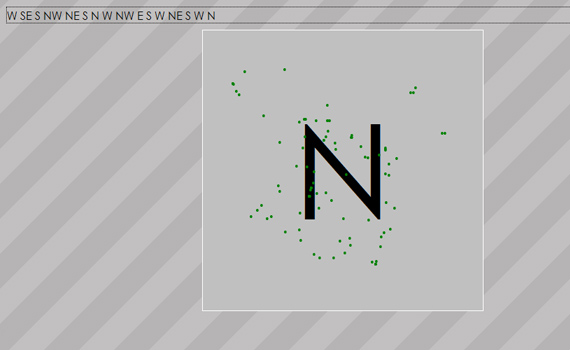
The jQuery Gestures project is a plugin for the jQuery JavaScript Framework, which adds mouse gesture support to a page or zone on a web page. This plugin also supports composite gestures, which combine several compass directions to create a shape. This gives gestures more variations than the eight compass points.
Demo

This plugin makes menu items active by location path.

jQuery Stepy is a plugin based on FormToWizard that generates a customizable wizard.
Demo

jQuery Slidy is a plugin that generates a customizable transitions automatically.
Demo

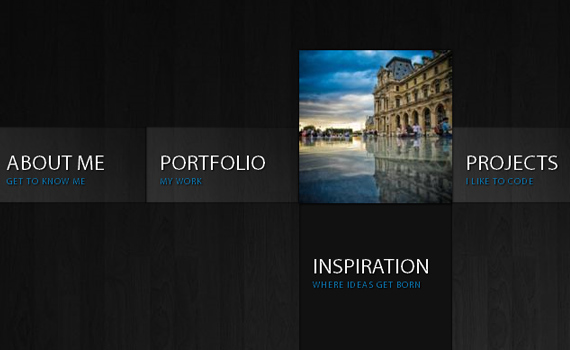
This is actually a tutorial though you can download the source files. The idea is to make a box with a menu item that slides out, while a thumbnail pops up. We will also include a submenu box with further links for some of the menu items. The submenu will slide to the left or to the right depending on which menu item we are hovering.
Demo

This lightweight and easy to use jQuery Pageswitch Plugin allows you to easily add site-animations to your navigation.

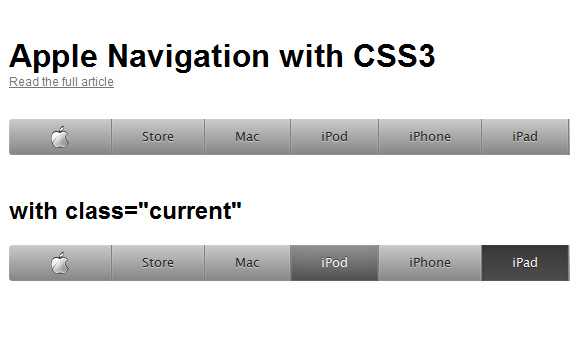
Apple is known for very clean design and if you have been to their website in the last few years you’ve seen their primary navigation. It’s a staple of the Apple website and this plugin recreates Apple’s navigation using CSS3 and jQuery.
Demo

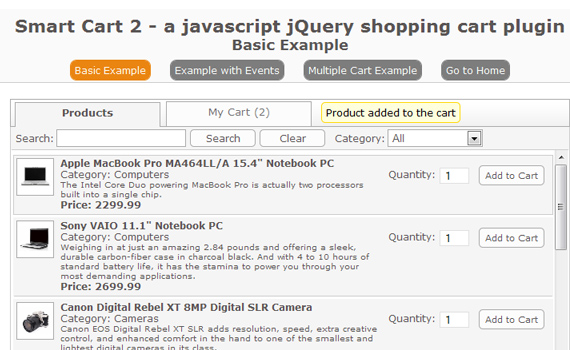
Smart Cart 2 is a flexible and feature rich jQuery plug-in for shopping cart. It makes the add-to-cart section of online shopping much easier and user friendly.
It is very easy to implement and only minimal HTML required. The selected items in the cart are accessible as an array of product/quantity pair delimited with ‘|’ on submit form or when checkout event is triggered. Smart Cart 2 have a simple and compact design with tabbed interface to save space.
Demo

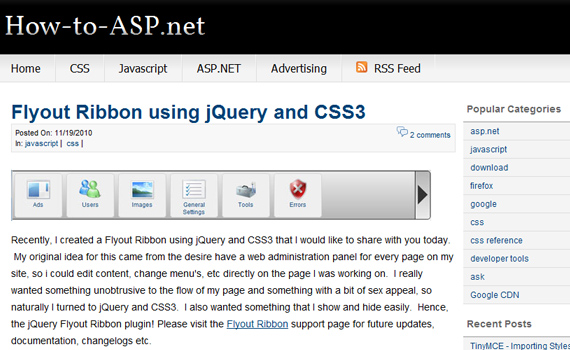
Flyout Ribbon is a simple jQuery plugin for creating a highly customizable flyout ribbon. This plugin is perfect for providing users with a plethora of options in an unobtrusive manner. With one mouse click you can show or hide all developer defined options.This plugin is very light weight and easy to implement.
Demo-Click on the arrow on the right hand side of your screen to see the demo in action.

This is a synchronous and an asynchronous library to communicate with a server application with almost zero configuration.

This plugin uses the CSS clip styling method and the jQuery.clip plugin to show sectioned containers positioned in the same area and to expand a hovered container to its maximum width. Just like an accordion but much more powerful.
Demo

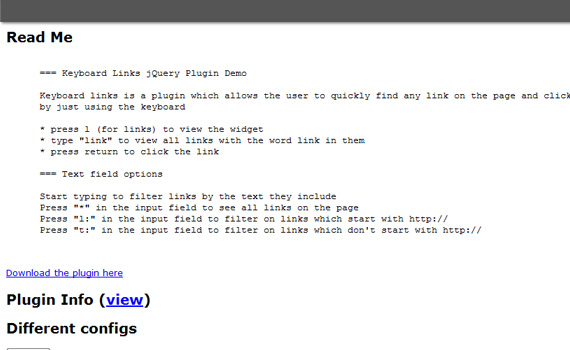
Keyboard links is a plugin which allows the user to quickly find any link on the page and click it by just using the keyboard. The user presses “l” and a toolbar appears at the top of the page then they start typing to search for the link that they want and a list appears of those links, they can then select a link by moving up and down keys and whilst doing so the focused link will be scrolled into view and highlighted, here’s a demo page which should fill in all the blanks.

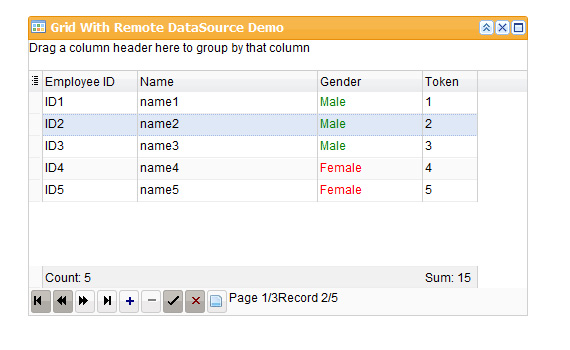
iX Framework is a javascript GUI / Javascript Widget consisting of comprehensive components, such as : Grid, Chart, Tree, Window, Panel, Field, Validation, Combo and more.iX Framework is a comprehensive, powerful and affordable professional web framework that removes the boundary between web and desktop application.
Demo

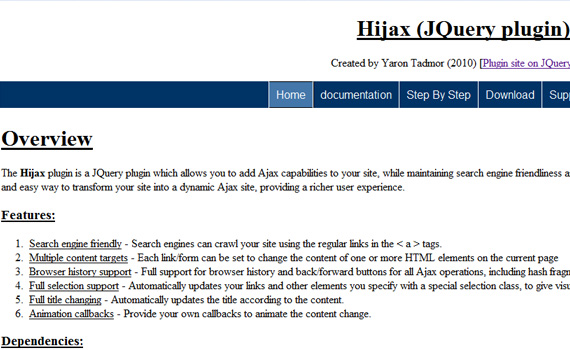
The Hijax plugin is a JQuery plugin which allows you to add Ajax capabilities to your site, while maintaining search engine friendliness and browser history button support. It provides a simple and easy way to transform your site into a dynamic Ajax site, providing a richer user experience.
Demo

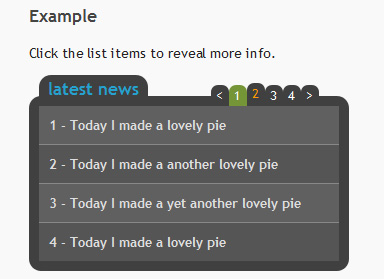
This widget-esque script is at once both a news ticker and a mini accordion. It takes a config file of data (headlines, image SRCs, URLs etc) and paginates your headlines into folds. It will optionally auto-rotate through these folds, though you can navigate between them with the numeric tabs at the top right. If an item has ‘more info’ data set in the config, then clicking the headline will reveal that data in an accordion fashion. See below for an example.

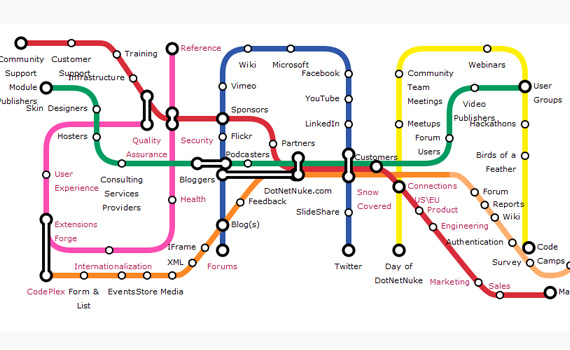
This plugin renders unordered lists into a subway map similar in style to the London Underground map. It emphasizes a clean, aesthetic look with curves and proper placement of markers for stations and interchanges. Without any illustration tools, you can quickly go from HTML markup to a complete map visualization of information in a short amount of time. The rendering uses the HTML5 element and works with any browser that supports this element.
Demo

Given the appropriate mark-up structure this plugin keeps headers in place while scrolling, known from the iPhone table view.
Demo

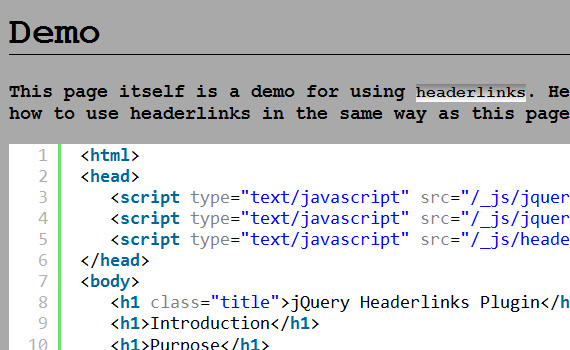
The jQuery headerlinks plugin will automatically create a table of contents block anywhere on the page with any style and any content you desire. It has a tremendous amount of flexibility and does many things automatically.
Sliding Tabs is a jQuery plugin for creating horizontal and/or vertical animated tabs for your website. You can have multiple instances of the tabs and customize them in any way with CSS . The script comes with many customization options, making it very flexible and easy to customize to your needs.

View Demo

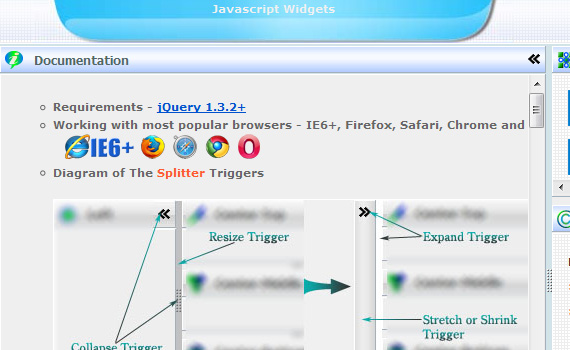
WZSplitter is a flexible, easy to use layout plugin. It helps end users to set up any combination of resizable panels just by providing a few configuration values. Main features:
- Resizable panels, collapsing/expanding and stretching/shrinking functions.
- Skins.
- Unlimited nesting and linkage effects on panels’ actions.
- Default values driven, panels can be customized by simply changing configuration values.
- Programmatically control and event triggers using callback functions.

When run on a DOM element, this plugin will make the element grow and fill its content automatically when the user scrolls to the bottom of the element. The content is fetched via ajax, and the plugin keeps a cache using local storage.
Demo

The Panoscoper plugin is made to take any object (including embedded video objects) and wrap them as though they were 360° virtual environments. It has extensive options and can be customized to suit most applications, but is still being heavily developed.

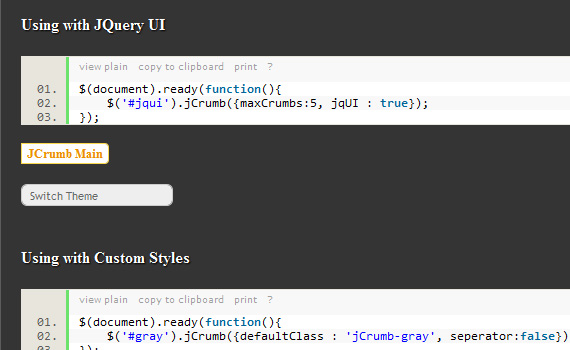
JCrumb is a JQuery plugin for instantly adding breadcrumbs to any webpage without the need to worry about sitemaps, or server side languages. Just add the plugin to every page you want breadcrumbs on, initialize, and you’re done. Can be also be styled with JQuery UI.

jxSlider widget turns the selected DIV into a small embedded ajax tabbed-navigator. The ajax-loaded content will automatically and recursively be shown into the initial DIV.

Ninja user interface is skilled in the techniques of JavaScript and CSS, going unnoticed until called upon to perform the arts of webjutsu.
Demo

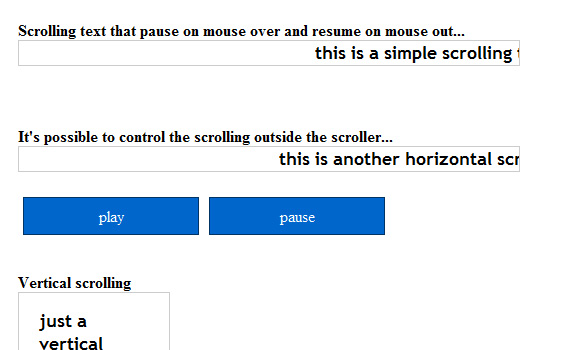
With jQuery Scroller you can create easily smart scrolling text, news ticker, or image animations with few lines of code in jQuery!
Some Features:
- Velocity, horizontal or vertical direction, starting/ending points, finite or infinite loops, move type (‘linear’ or ‘ping pong’)
- Configure mouseover/mouseout events or control programmatically scrolling functions from an external element
- Play, pause, resume scrolling animations or set a custom pointer.

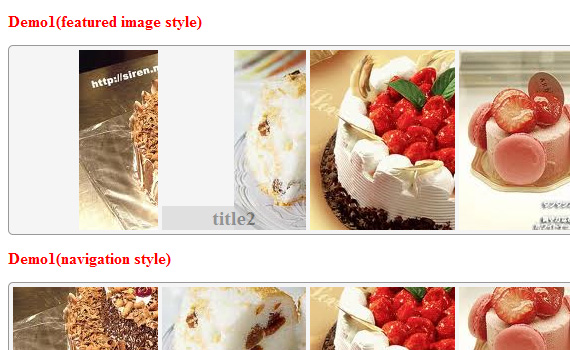
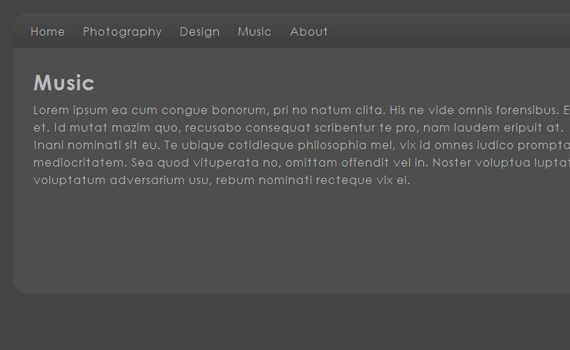
A simple and practical navigation or featured image jQuery plugin.

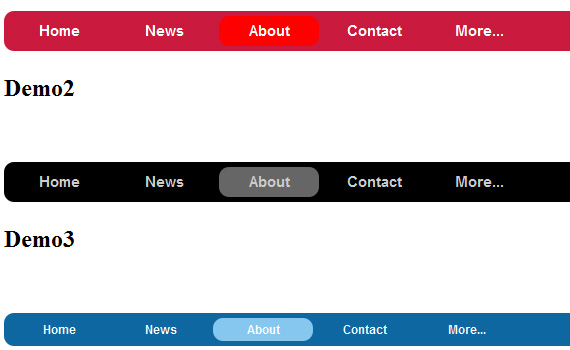
Dynamic menu with scrolling color glide, appropriate for a blog or website which requires a clean modern style and personalization.

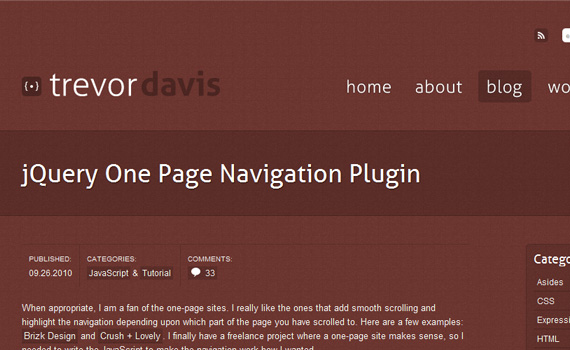
With this plugin you’ll make the page scroll smoothly when the navigation is clicked. It also automatically highlights the correct navigation section depending upon which section is scrolled to.
Demo

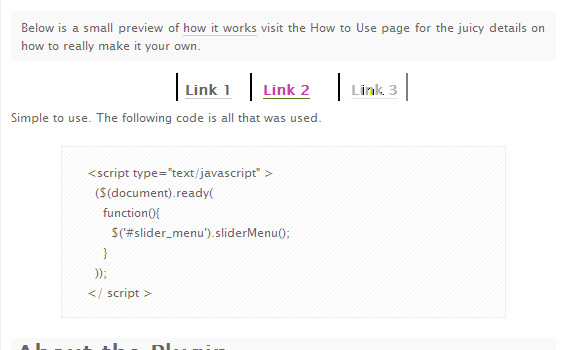
Though certainly nothing new in the world of jQuery or even menu systems Slider Menu is a small compact menu animation plugin that creates a simple yet smooth menu using a UL list.

Supports infinite level of unordered lists, easy to implement, and has been tested in Internet Explorer 6+, Firefox, Safari, and Chrome.
Demo

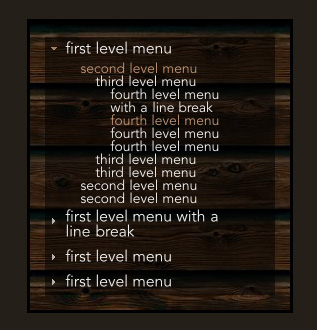
This is a jQuery plugin that makes a beautiful sliding menu with pictures. Some features:
Some features:
- Set default menu item open.
- Leave active menu item open.
- Remember active menu item using cookies.
- Use debug function.

This plugin generate a die like a Rubik’s Cube. You can use it for navigation, categories or whatever you want. The plugin works in IE6 and IE7 as well as in Firefox and IE8. It also looks very good on iPhone, iPad & Co.
Demo

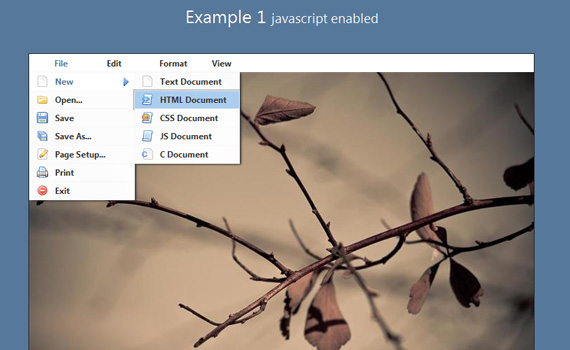
A small, solid jQuery plugin which is quite easy to use. It’s a menu which can be used with or without JQuery. What’s special about this script is the included plugin jstorage.js (which is some amazing work btw) to store the current item. So if you’re navigating around, the selected item will stay highlighted. This will spare you some server-side code. You can try this one by clicking on the menu item “File -> New”.
Demo

Dropp is a jQuery plugin which replaces regular dropdown menus (

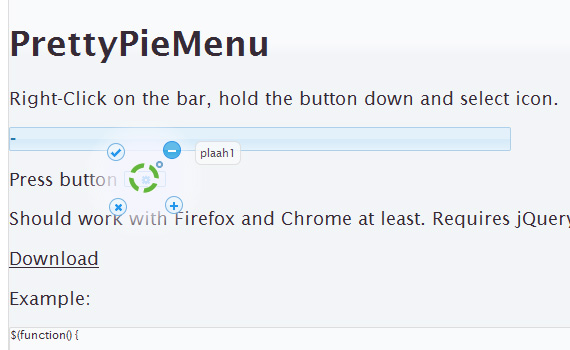
Right-Click on the selected element, hold the button down, pie menu appears and select icon.Uses jQueryUI animations, icons and styles to make it “pretty”. Easily modifiable by changing jQueryUI stylesheets.

jMenu is a jQuery plugin that enables us to create horizontal navigations with unlimited sub-menus. Besides jQuery, it also requires jQuery UI and supports all the effects of this library (like fadeIn or slideDown). The markup of the menu is pretty clean as it makes use of nested lists. The look and feel of the output is set in a CSS file so updating it without touching the JS code is possible.
Demo

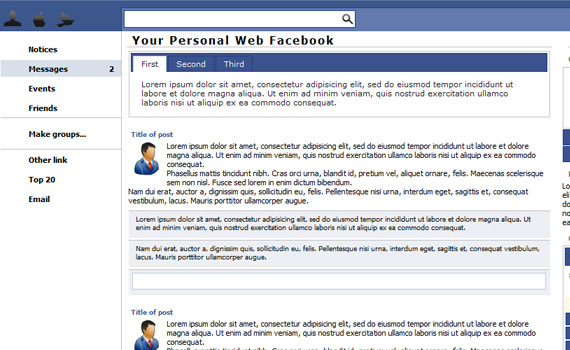
This menu is based on the same idea used on Facebook. The menu system work only with the UL html tag, no other tags are used, you have only to create a simple menu.

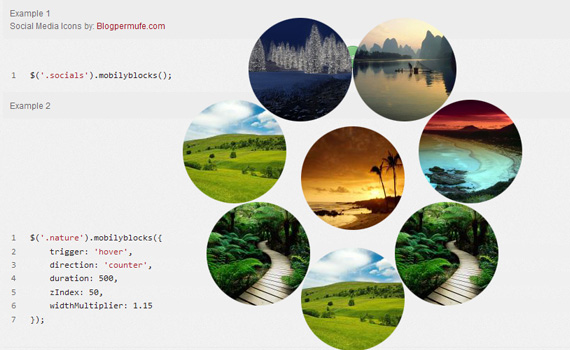
MobilyBlocks plugin allows you to simply create an unordered list as an impressive and stylish animated circle.
Demo

This plugin makes menu items active by location path.

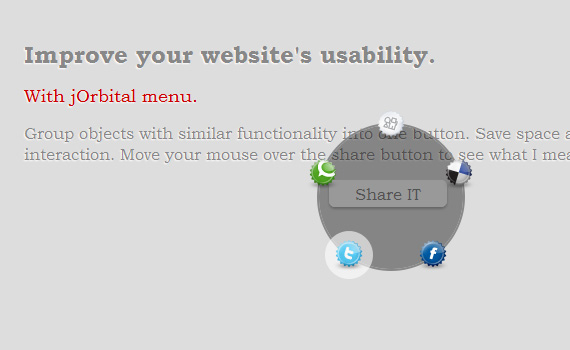
jOrbital is a solution for building circular menus. It’s purpose is to group elements with similar functionality ( like social buttons ) into one hoverable button. But it’s not limited to simple menu only. You can create circular gallery, multi-level navigation or RPG -like menu. This is a premium plugin though.

Plugin to put those cool little Google Gmail type ‘Select All/Select None’ action menus at the top of a list of check boxes.
Demo

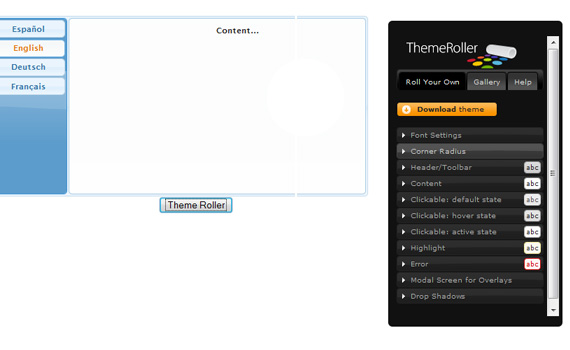
Slider implemented based on the jquery-ui framework, not just for images, but for text and other content as well, In this way, we can use the CSS classes of jquery-ui to apply different look and feels and use its effects for the slide presentation.
Demo

This jQuery plugin replaces the traditional html select control with an improved or “hijacked” version. To begin, try exploring the various Hyjack HTML select examples. Notice, you may now type to search for available drop down items. Please feel free to discover the demos, expand on current ideas, or just drop us a note. Documenation can be found in code behind and through google code or at our jQuery plugin page.

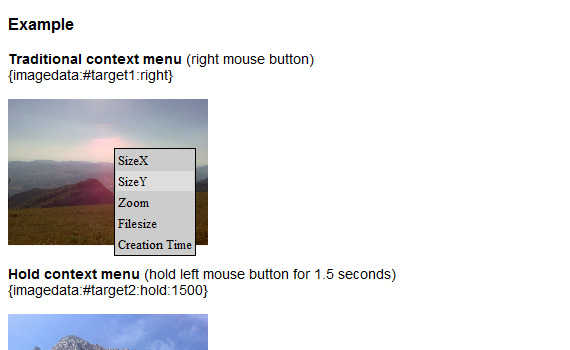
This is a configurable context menu, it works in three ways: right click, hold down, hover.Callback is executed with parameter e, the menu action event object normalized by jQuery, and el, the element associated with the menu. Menu is an ul with position absolute, menu element are li with .hover class added on mouse over.

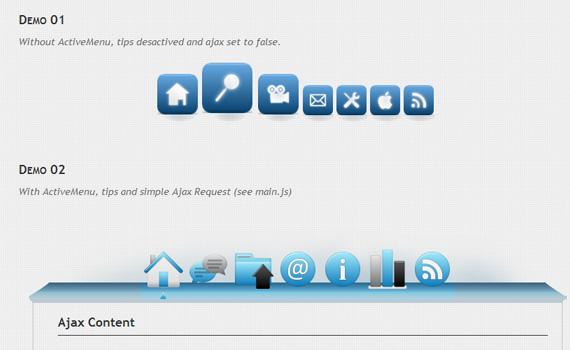
NavDock is a simple dock style menu icon.

The jQuery Content Panel Switcher is a simple, very lightweight jQuery plugin that allows smooth transitioning of content in and out of panels located anywhere on the page. You can have single or multiple content switching panels on a single page Content panels can be either span or div elements, and the buttons used to switch the content can be just about anything, so long as they have the right clases assigned.
Demo

jQuery Image Rotator is a plugin for jQuery, and it is a highly customizable JavaScript-based way to easily turn your images into a collection viewable as a slideshow, with great looking fading effects, if desired.
Demo

A jQuery plugin (3.6 KB minified) to fade/slide the elements inside the container based/extended from jQuery InnerFade by Torsten Baldes with the controls as addition.

jQCloud allows you to build neat cloud-shaped word clouds and tag clouds. Since this plugin produces pure HTML code, the word cloud layout can be easily personalized with custom CSS styles.
Demo