jQuery is already very popular because it is very fast and concise Javacript library simplifing and different event handling, smooth animation with very little code. With jQuery you can enjoy new way of web development and image galleries are the best way to use it effectively! Here you’ll have more than 35 different unique jQuery Javascript solutions for beautiful image galleries and great ways to display your images with light code.

This article has been updated on May 17,2012 and we just have put together fresh 2012 list of image sliders and galleries. Check it out!
To make it even easier for you to choose, I also added live demo link under every jQuery plugin! However if you are searching for even more alternatives with Flash, plain CSS or another Javascript library, check out this post -57+ Free Image Gallery, Slideshow And Lightbox Solutions.

WooSlider is a WordPress plugin for easily and quickly creating slideshows of your content. With an easy-to-use integrated shortcode creator, it’s possible to add slideshows directly into the content of your blog posts, pages and other post types you have in your WordPress installation (for example, into the description of a WooCommerce product). Powered by FlexSlider2, these slideshows respond to the screen’s size and scale either up or down appropriately.
- Slider Types: Choose from various content types to build and manage your sliders.
- Content Layouts: Slide overlays and layouts give you complete control how you display your content.
- Slider Settings: WooSlider comes with various settings to control every aspect of your slide show.
- Minimal Style: WooSlider comes with minimal styling & CSS, making it easy to customize.
GalleryView aims to provide jQuery users with a flexible, attractive content gallery that is both easy to implement and a snap to customize.

View Demo
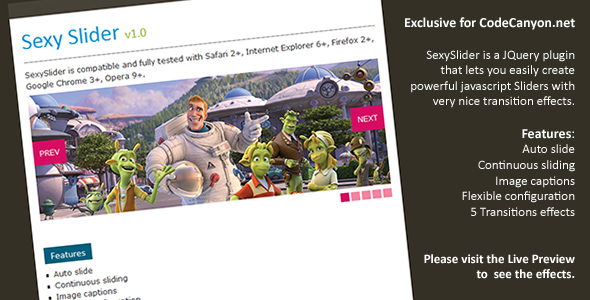
SexySlider is a JQuery plugin that lets you easily create powerful javascript Sliders with very nice transition effects. Enhance your website by adding a unique and attractive slider!

View Demo
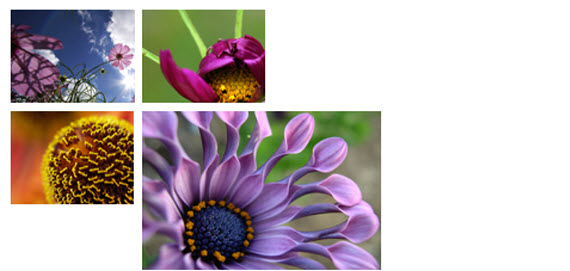
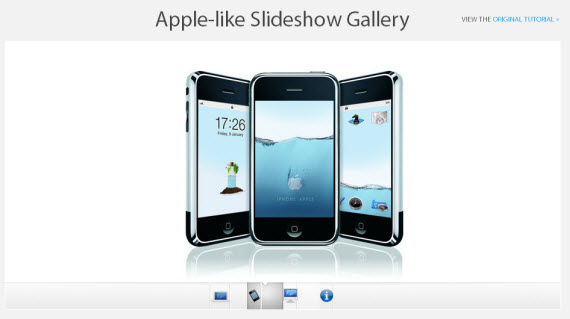
The SlidingGallery plug-in will take a group of images and turn them into a cyclical gallery of images which the user can click through. One image will be centered on the screen, with two smaller images off to the sides. The user can click either of the smaller images to bring them to the center, or the center image to enlarge it. For optimal use, this plug-in should be applied to seven or more images, but can work with fewer (images will be duplicated in order to bring the total to seven).

View Demo
PrettyPhoto is a jQuery based lightbox clone. Not only does it support images, it also add support for videos, flash, YouTube, iFrames. It’s a full blown media lightbox. The setup is easy and quick, plus the script is compatible in every major browser.

View Demo
This tutorial explains how to develop Create Beautiful jQuery sliders tutorial with image description and name.

View Demo
A highly customizable gallery/showcase plugin for jQuery.

View Demo
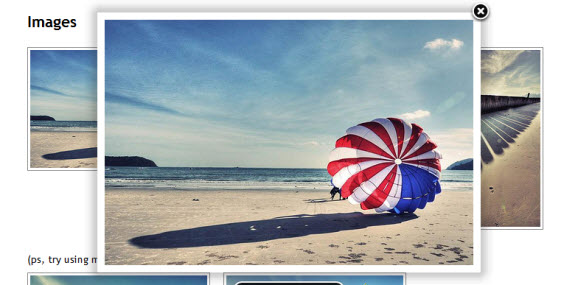
FancyBox is a tool for displaying images, html content and multi-media in a Mac-style “lightbox” that floats overtop of web page.

View Demo
Shadowbox is an online media viewer application that supports all of the web’s most popular media publishing formats. Shadowbox is written entirely in JavaScript and CSS and is highly customizable. Using Shadowbox, website authors can showcase a wide assortment of media in all major browsers without navigating users away from the linking page.

View Demo
AviaSlider is a very flexible and easy to use Image slideshow plugin for jQuery with a set of really unique transitions that were nver available before, as well as some basic transitions, so the slider will fit into every project.
It comes with an image preloader so the slider starts when images are ready to be shown. No clumsy animations with half loaded images.

View Demo
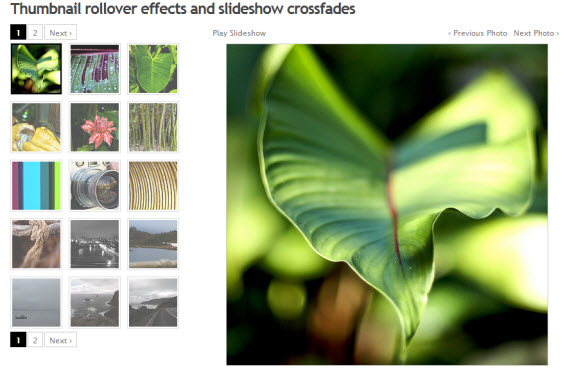
Galleriffic is a jQuery plugin that provides a rich, post-back free experience optimized to handle high volumes of photos while conserving bandwidth. I am not so great at spelling, and it was much later that I realized that the more appropriate spellings would be Gallerific or Gallerrific, but is too late now for a name change, so Galleriffic remains.

View Demo
10. Colorbox
A light-weight, customizable lightbox plugin for jQuery 1.3.
View Demo
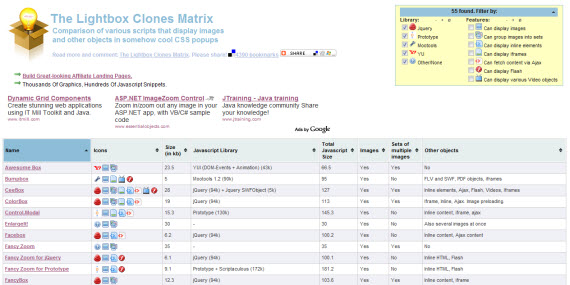
Comparison of various scripts that display images and other objects in somehow cool CSS popups

It’s a full screen image gallery that automatically scales the image with kept aspect ratio to fill the browser background. It also supports a flickr search engine, thumbnails, captions, preloader and some other goodies.

View Demo

View Demo
DDSlider introduces a new easy-to-go slider with 9 different unique transitions (+fading & random—11 total) that support Inline Content. You can also have multiple sliders in the same page.

View Demo

View Demo

View Demo
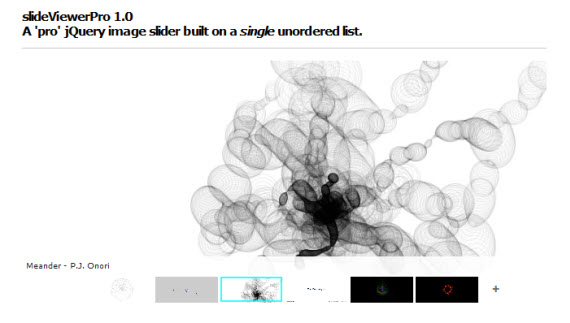
SlideViewerPro is a fully customizable jQuery image gallery engine wich allows to create outstanding sliding image galleries for your projects and/or interactive galleries within blog posts.

View Demo

View Demo
The s3Slider jQuery plugin is made by example of jd`s smooth slide show script.

View Demo
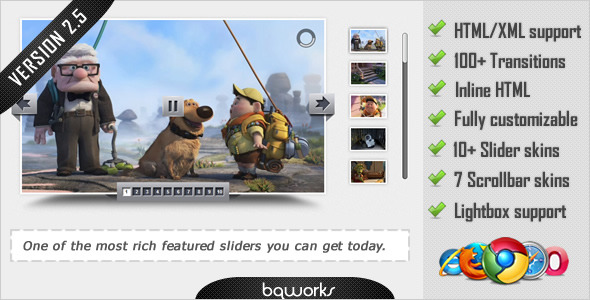
Advanced Slider is a jQuery plugin that allows you to easily create powerfull sliders using either XML , thus making the slider much easier to setup and maintain, or using HTML markup. The plugin also provides an easy to use API which will allow to further enhance the functionality of the slider and make it possible to integrate it into your own application. Please take a look at the list of features below.

View Demo

View Demo
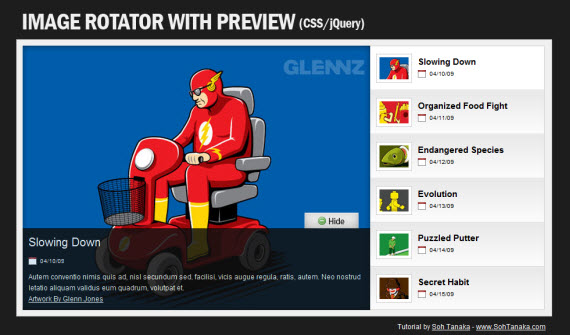
An image rotator is one great way to display portfolio pieces, eCommerce product images, or even as an image gallery. Although there are many great plugins already, this tutorial will help you understand how the image rotator works and helps you create your own from scratch.

View Demo
A javascript viewer for displaying spherical panoramas. An alternative to Java and QuickTime technology.

View Demo
Present you images in stylish way. The links are unobtrusively highjacked to open the images in an inpage popup with drop shadow and border.

View Demo

View Demo

View Demo

View Demo
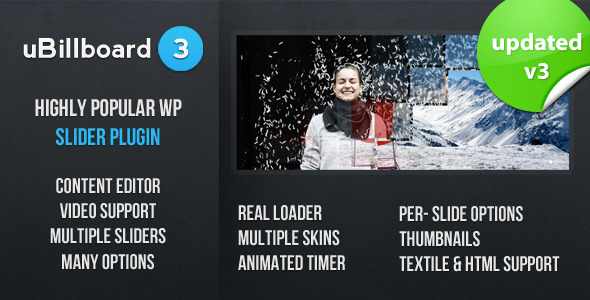
uBillboard is a Premium Slider for WordPress. It is a jQuery based slider with a multitude of transitions and options for you to be able to customize it to your needs while not overwhelming you with options you never wanted or needed. Version 3 is a revolutionary release with most of the codebase rewritten from scratch. This has enabled us to integrate many features that you have been requesting during the first year.

View Demo

View Demo
Pikachoose is a lightweight Jquery plugin that allows easy presentation of photos with options for slideshows, navigation buttons, and auto play. Pikachoose is designed to be easily installed, easy to setup, and well… all around easy. Creating an image gallery shouldn’t be a complex thing. I’ve created a new plugin that I’m packaging with PikaChoose called SliderJS.

View Demo
The image overlay plugin is a simple jQuery plugin that attempts to present an image with an overlaid title/caption. The overlay drops in on hover, as you can see above.

View Demo
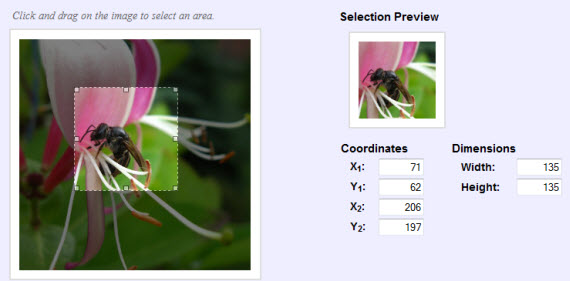
imgAreaSelect is a jQuery plugin for selecting a rectangular area of an image. It allows web developers to easily implement image cropping functionality, as well as other user interface features, such as photo notes (like those on Flickr).
Plugin features:
- Highly configurable
- Customizable with CSS styling
- Handles scaled images
- Keyboard support for moving and resizing the selection
- Supports callback functions
- Provides API functions for easier integration with other application components
- Lightweight — the packed version is less than 8KB

View Demo
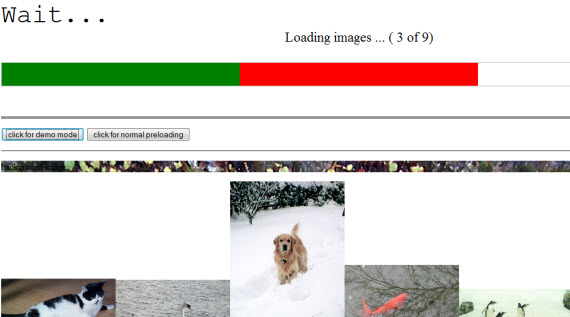
This is a preloader, it scans DOM and loaded StyleSheet’s for occurence of images (in sheet, style, as element).
StyleSheet file has to be in the same domain as page using it.

View Demo
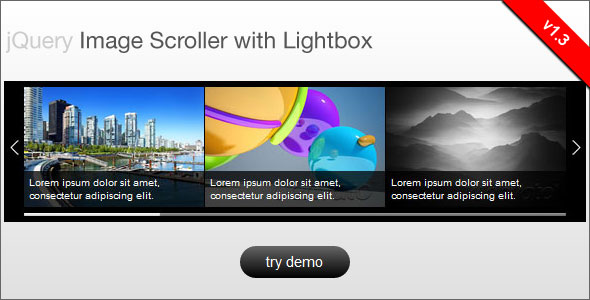
This is a jQuery image scroller with lightbox. The scroll bar/indexes and directional buttons allow for easy navigation of your image gallery. Image click can either open the included lightbox or a regular link. The scroller is also re-sizable and fully configurable through the plugin’s parameters.

View Demo

View Demo
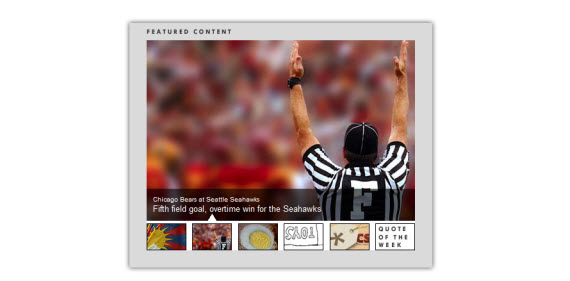
The jQuery Cycle Plugin is a lightweight slideshow plugin. It supports pause-on-hover, auto-stop, auto-fit, before/after callbacks, click triggers and many transition effects. It also supports, but does not require, the Metadata Plugin and the Easing Plugin.

View Demo
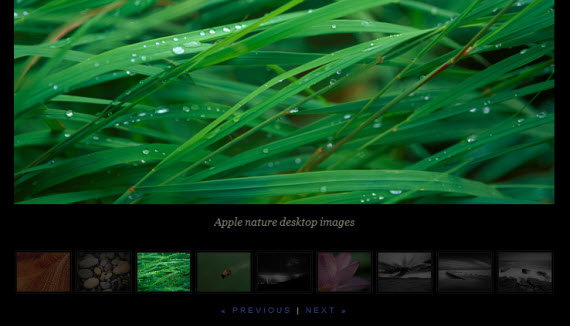
This demonstration shows you aome more advanced effects you can accomplish with the Galleria plugin. The history object is also active, so feel free to try the back button in your browser and bookmark a page. The next and previous links are simple to create since the galleria object has two public functions for traversing the images in your list.

View Demo
CrossSlide is a jQuery plugin that implements in Javascript some common slide-show animations, traditionally only available to the web developer via Adobe Flash™ or other proprietary plugins. CrossSlide builds upon jQuery’s animation facility, so it is as portable across browsers as jQuery itself (a lot.)

View Demo

View Demo

View Demo
li jQuery Image Slider / Banner Image Rotator is carefully crafted slider/image rotator, full of features, very easy to install and customize. Whenever you need a full featured slider image rotator or you need a simple ad banner, li jQuery Image slider will do the job with ease!
This robust and yet elegant guy, has everything you need to build your next “to-impress” image slider.

View Demo
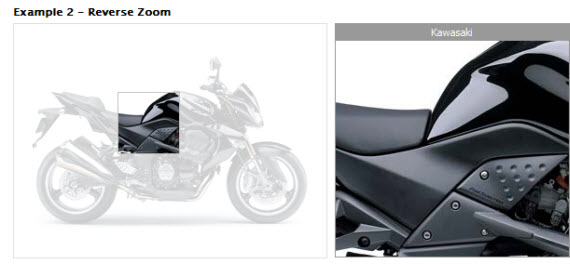
JQZoom is a javascript image magnifier built at the top of the popular jQuery javascript framework.jQzoom is a great and a really easy to use script to magnify what you want.

View Demo
ImageFlow is an unobtrusive and userfriendly JavaScript image gallery.

View Demo
This article has been updated on May 17,2012 and we just have put together fresh 2012 list of image sliders and galleries. Check it out!