Share list 11 jquery slider với nội dung bên trong. Thích hợp website tin tức, thời trang ...
In this post, I have collected 10 featured rich, flexible and highly configurable content sliders. They all support images, and media rich content. Take Awkward Showcase as an example, it supports video, images, html content and even has a build in tooltip feature. And another content slider called Sequence JS supports most of latest technologies such as responsive layout, CSS3 transitions, swiping on touch devices and the cool parallax effect.
- TN3Gallery
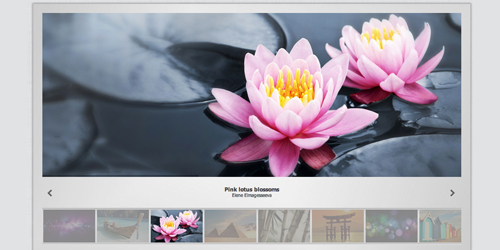
 TN3Gallery jquery image gallery supports responsive design and other cool features such as video support, permalinks and powerful API to allow customization.
TN3Gallery jquery image gallery supports responsive design and other cool features such as video support, permalinks and powerful API to allow customization.
- RoyalSlider
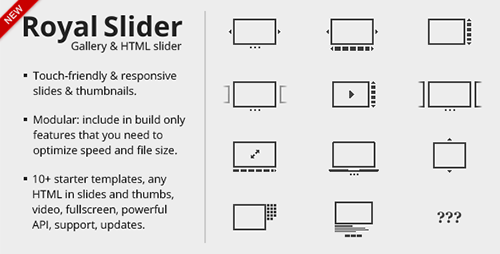
 RoyalSlider is touch-enabled javascript content slider. Slide anything - images, videos or pure HTML. Its modular architecture allows you to include in build only features that you need to optimize speed and file size.
RoyalSlider is touch-enabled javascript content slider. Slide anything - images, videos or pure HTML. Its modular architecture allows you to include in build only features that you need to optimize speed and file size.
- Orbit
 I believe Zurb isn't a stranger to anybody, they have created a lot of cool stuff and experiments especially with CSS3. This time, they have a slick jQuery Image Slider Plugin that support images and html content. However, they have integrate this slider as part of their rapid prototyping framework Foundation, therefore, they no longer support this slider, but it will work well if you didn't do any extreme makeover.
I believe Zurb isn't a stranger to anybody, they have created a lot of cool stuff and experiments especially with CSS3. This time, they have a slick jQuery Image Slider Plugin that support images and html content. However, they have integrate this slider as part of their rapid prototyping framework Foundation, therefore, they no longer support this slider, but it will work well if you didn't do any extreme makeover.
- Slidorion
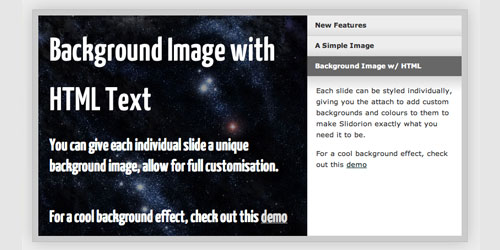
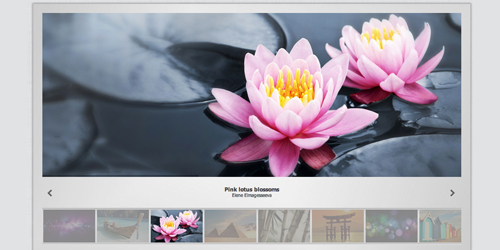
 A combination of an image slider and an accordion, the Slidorion displays beautiful images along with a variable length description. With slides linked to each tab, and accompanied by a large array of effects, the Slidorion is a great alternative to the traditional jQuery slider.
A combination of an image slider and an accordion, the Slidorion displays beautiful images along with a variable length description. With slides linked to each tab, and accompanied by a large array of effects, the Slidorion is a great alternative to the traditional jQuery slider.
- Slides JS
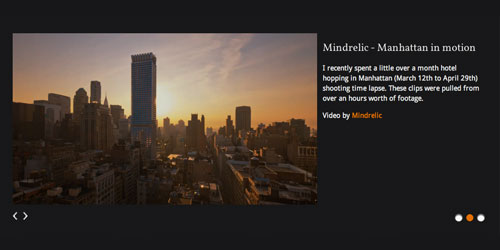
 Slides is a slideshow plugin for jQuery that is built with simplicity in mind. Packed with a useful set of features to help novice and advanced developers alike create elegant and user-friendly slideshows. It has a few of cool demos that show you how different way of using it.
Slides is a slideshow plugin for jQuery that is built with simplicity in mind. Packed with a useful set of features to help novice and advanced developers alike create elegant and user-friendly slideshows. It has a few of cool demos that show you how different way of using it.
- Diapo
 Diapo slideshow is an open source project. It comes with many configuration options, transition effect and of course, different types of content such as images, video, and complex html content.
Diapo slideshow is an open source project. It comes with many configuration options, transition effect and of course, different types of content such as images, video, and complex html content.
- TN3Gallery
 TN3Gallery jquery image gallery supports responsive design and other cool features such as video support, permalinks and powerful API to allow customization.
TN3Gallery jquery image gallery supports responsive design and other cool features such as video support, permalinks and powerful API to allow customization.
- Basic Slider
 A simple, no-frills, robust jQuery plugin for creating beautiful slideshows for your featured content.Basic jQuery Slider has been developed to be as simple and lightweight as possible. Only the essential functionality has been included combined with clean semantic mark-up. This means instead of removing features and bending it to suit your needs, you can use this slider and as a base and extend it to be as feature rich, or as simple, as you need.
A simple, no-frills, robust jQuery plugin for creating beautiful slideshows for your featured content.Basic jQuery Slider has been developed to be as simple and lightweight as possible. Only the essential functionality has been included combined with clean semantic mark-up. This means instead of removing features and bending it to suit your needs, you can use this slider and as a base and extend it to be as feature rich, or as simple, as you need.
- Coda Slider
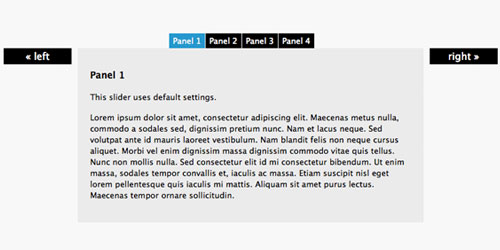
 Coda Slider, it main aim to mimic the slider effect from Panic Coda. Coda slider isn't built to be an image slider at all. It supports rich HTML content and will work really well to showcase your product features or as a page layout plugin.
Coda Slider, it main aim to mimic the slider effect from Panic Coda. Coda slider isn't built to be an image slider at all. It supports rich HTML content and will work really well to showcase your product features or as a page layout plugin.
- Caroufredsel
 jQuery.carouFredSel is a plugin that turns any kind of HTML element into a carousel. It can scroll one or multiple items simultaneously, horizontal or vertical, infinite and circular, automatically or by user interaction. As the name implied, it's actually a carousel, but with the great flexibility and configurations, you can easily transform this into different types of content slider. Make sure you check out its Cool carousel examples section.
jQuery.carouFredSel is a plugin that turns any kind of HTML element into a carousel. It can scroll one or multiple items simultaneously, horizontal or vertical, infinite and circular, automatically or by user interaction. As the name implied, it's actually a carousel, but with the great flexibility and configurations, you can easily transform this into different types of content slider. Make sure you check out its Cool carousel examples section.
- Awkward Showcase
 Awkward Showcase is a plugin for the JavaScript Framework jQuery. We call it a Content Slider. But it can do more then just slide the content. For example you can add tooltips, enable thumbnails, activate dynamic height and lots more. I used this plugin before, it's easy to use and really powerful.
Awkward Showcase is a plugin for the JavaScript Framework jQuery. We call it a Content Slider. But it can do more then just slide the content. For example you can add tooltips, enable thumbnails, activate dynamic height and lots more. I used this plugin before, it's easy to use and really powerful.
- Anything Slider
 Anything slider is the one with huge amount of options, transition effects, callback events if compared to the rest. You can slide anything you want, video, html, images.
Anything slider is the one with huge amount of options, transition effects, callback events if compared to the rest. You can slide anything you want, video, html, images.
- Sequence JS
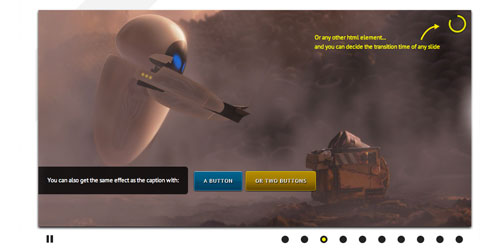
 Sequence is the jQuery slider plugin with infinite style. It provides the complete functionality for a website slider without forcing you to use a set theme. In fact, Sequence has no in-built theme, leaving you complete creative control to build a unique slider using only CSS3 -- no jQuery knowledge required! It uses the current animation style - parallax effect. Instead of normal sliding or transition, it move slider content with parallax effect.
Sequence is the jQuery slider plugin with infinite style. It provides the complete functionality for a website slider without forcing you to use a set theme. In fact, Sequence has no in-built theme, leaving you complete creative control to build a unique slider using only CSS3 -- no jQuery knowledge required! It uses the current animation style - parallax effect. Instead of normal sliding or transition, it move slider content with parallax effect.